想让自己的项目6666,可是 Chrome 不答应!
读万卷书,行万里路!有的技能可以从书里学会,有的技能却需要在实战中打怪升级慢慢掌握,今天就来和大家聊一个很多小伙伴经常遇到的问题。
缘起
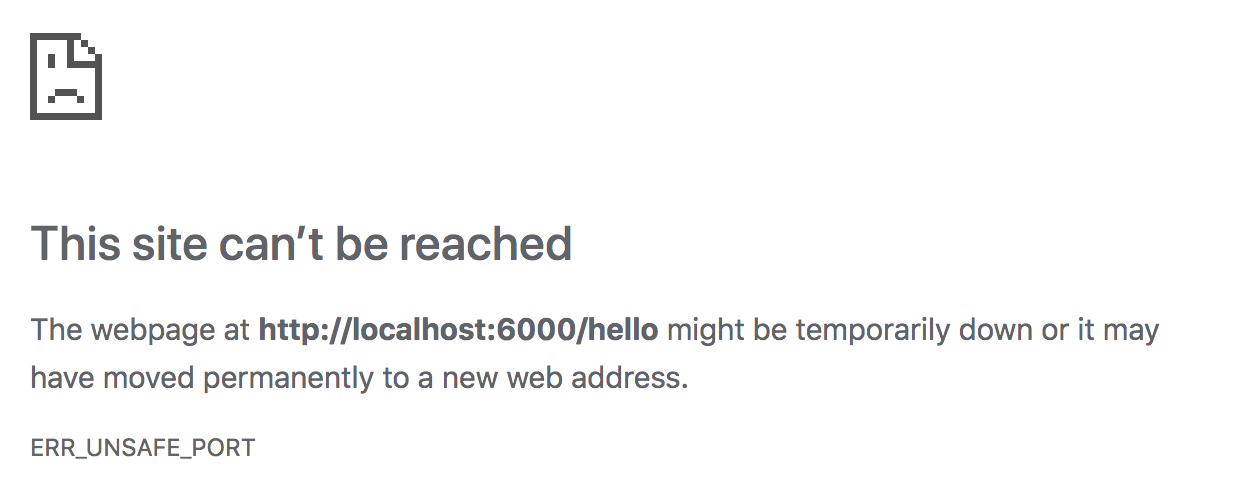
有人向松哥反映,在搭建微服务分布式配置中心 Spring Cloud Config 时,如果将端口设置为 6000,总是访问不成功,像下面这样:

如果换成 Tomcat 默认的 8080 就可以访问了。
其实不止 6000,如果你配置成 6666 ,也是无法访问成功的!
分析
刚入行或者经验欠缺的小伙伴应该很容易遇到这个问题,松哥就来和大家稍微说一说这个问题。
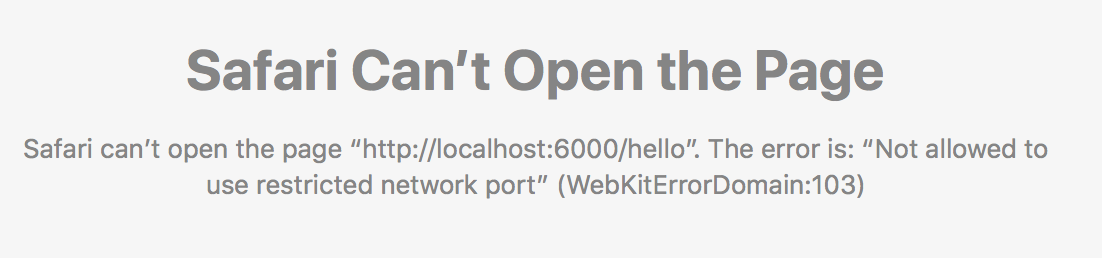
首先,当我们将项目的端口设置为 6000 之后,并非仅仅只有 Chrome 无法访问,Firefox、Safari 也是无法访问的,反而是经常被大家忽略的坐在角落的 IE/Edge 这对难兄难弟可以访问!看看 Safari 访问 6000 端口怎么说:

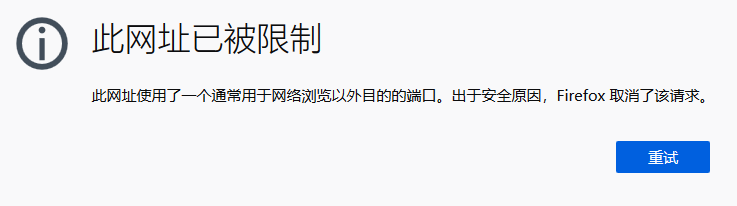
再看看 Firefox 访问 6000 端口怎么说:

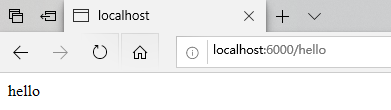
但是 Edge 就可以访问,如下:

看到这里,大家首先可以确认出现这个问题,和你的代码没有关系!是不是可以松一口气了!
这个问题实际上是由 Chrome 默认的非安全端口限制导致的,除了上文说的 6000,还有其他端口也无法在 Chrome 、Firefox 以及 Safari 中访问(具体端口见文末列表)。
这些无法访问的端口大部分都是小于 1024,小于 1024 的端口大家应该会很少使用,基本上不会在这个上面栽跟头。大于 1024 的端口也并非每一个都可以使用,这才是容易犯错的地方。
解决
那么问题要怎么解决呢?两个思路:
- 修改项目端口(推荐)
- 修改浏览器配置,使之允许访问非安全端口
推荐大家使用第一种方案,省事!
如果要使用第二种方案:
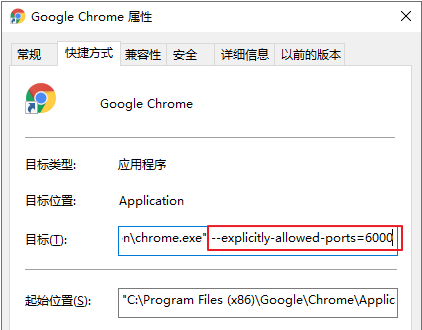
- Chrome 修改办法如下:
右键单击Chrome快捷方式 -> 目标 -> 末尾添加参数:--explicitly-allowed-ports=6000

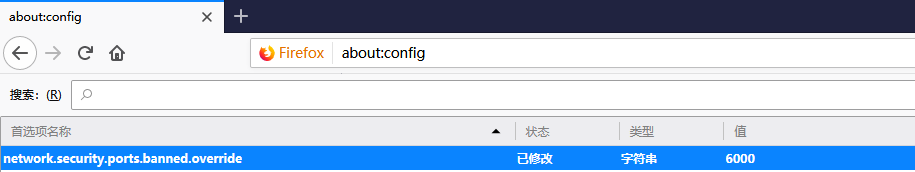
- Firefox 修改办法如下:
浏览器地址栏输入 about:config 打开配置页面,然后搜索 network.security.ports.banned.override ,将其值设为 6000 即可(如果没有则右键单击新建即可)。

受限端口列表:
| 端口 | 原因 |
|---|---|
| 1 | tcpmux |
| 7 | echo |
| 9 | discard |
| 11 | systat |
| 13 | daytime |
| 15 | netstat |
| 17 | qotd |
| 19 | chargen |
| 20 | ftp data |
| 21 | ftp access |
| 22 | ssh |
| 23 | telnet |
| 25 | smtp |
| 37 | time |
| 42 | name |
| 43 | nicname |
| 53 | domain |
| 77 | priv-rjs |
| 79 | finger |
| 87 | ttylink |
| 95 | supdup |
| 101 | hostriame |
| 102 | iso-tsap |
| 103 | gppitnp |
| 104 | acr-nema |
| 109 | pop2 |
| 110 | pop3 |
| 111 | sunrpc |
| 113 | auth |
| 115 | sftp |
| 117 | uucp-path |
| 119 | nntp |
| 123 | NTP |
| 135 | loc-srv /epmap |
| 139 | netbios |
| 143 | imap2 |
| 179 | BGP |
| 389 | ldap |
| 465 | smtp+ssl |
| 512 | print / exec |
| 513 | login |
| 514 | shell |
| 515 | printer |
| 526 | tempo |
| 530 | courier |
| 531 | chat |
| 532 | netnews |
| 540 | uucp |
| 556 | remotefs |
| 563 | nntp+ssl |
| 587 | stmp? |
| 601 | ?? |
| 636 | ldap+ssl |
| 993 | ldap+ssl |
| 995 | pop3+ssl |
| 2049 | nfs |
| 3659 | apple-sasl / PasswordServer |
| 4045 | lockd |
| 6000 | X11 |
| 6665 | Alternate IRC [Apple addition] |
| 6666 | Alternate IRC [Apple addition] |
| 6667 | Standard IRC [Apple addition] |
| 6668 | Alternate IRC [Apple addition] |
| 6669 | Alternate IRC [Apple addition] |
好了,这就是本文和大家聊的浏览器的一个小小的坑,希望能帮助到经验欠缺的小伙伴。有问题欢迎留言讨论。
最新版 Spring Boot2.1.5 案例:https://github.com/lenve/javaboy-code-samples ,欢迎大家 star。
