不用花一分线,松哥手把手教你上线个人博客
有不少小伙伴私信松哥,打听松哥的博客是怎么做的,其实这个我之前和大家聊过,今天就再来说一说。
我记得是 2015 年 4 月 15 在CSDN上发表了我的第一篇博客,是一个学习笔记,从那之后开启了我博客写作之路,到今天为止 4 年多了。
这 4 年时间我在 CSDN 上发表的博客最多,共有 550 篇原创,CSDN 是我的大本营,不过在这期间也有断断续续在其他公共平台上发过博客,例如 sf、博客园、掘金、慕课网等,但是都是非常零散,2016 年的时候,利用我的 GitHub 也搭建了一个个人站点,但是只是试验了几个页面,并没有好好去维护。
今年搞了一个自己的独立博客 http://www.javaboy.org ,从四月份到现在,博客 PV 和 UV 都以肉眼可见的速度增长,我也是蛮开心的。因为大家个人独立博客最怕的就是流量,这也是我把这个事情拖了 4 年才做的原因之一,但是真正动手做之后,我发现搭建个人独立博客比想象的要容易很多,至于流量,只要内容 OK,流量也都不是事。
今天我就来和大家聊一聊如何搭建一个个人博客。
技术选型
目前静态博客站点非常流行,所以我其实不太建议大家再去搞动态博客系统,那样要操心的事情太多了。使用搭建静态博客,可以让我们把大部分精力集中在博客写作上,而不是无休止的耗费在博客搭建上(很多小伙伴搭建博客的时候兴致勃勃,搭建完成后就意兴阑珊,然后就没有然后了,空留一个博客网站摆在那里)。
静态博客选型,松哥目前接触到的主要是两种方案:
- GitHub 上 结合 Jekyll 搭建的博客,Jekyll 是一个简单的博客形态的静态站点生产机器。它有一个模版目录,其中包含原始文本格式的文档,通过一个转换器(如 Markdown)和我们的 Liquid 渲染器转化成一个完整的可发布的静态网站,你可以发布在任何你喜爱的服务器上。Jekyll 也可以运行在 GitHub Page 上,也就是说,你可以使用 GitHub 的服务来搭建你的项目页面、博客或者网站,而且是完全免费的。
- 本地渲染好 HTML 后,上传到服务端,代表作品就是 hexo。
简单说,第一种方式,就是我们在本地写好 markdown 之后,直接上传到服务端,服务端会自动渲染成 HTML,然后展示给用户,第二种方案则是我们在本地写好 markdown 之后,在本地将 markdown 渲染成 HTML,然后将渲染好的 HTML 上传到服务端。(markdown 小伙伴们应该都了解吧,我就不做过多介绍了)
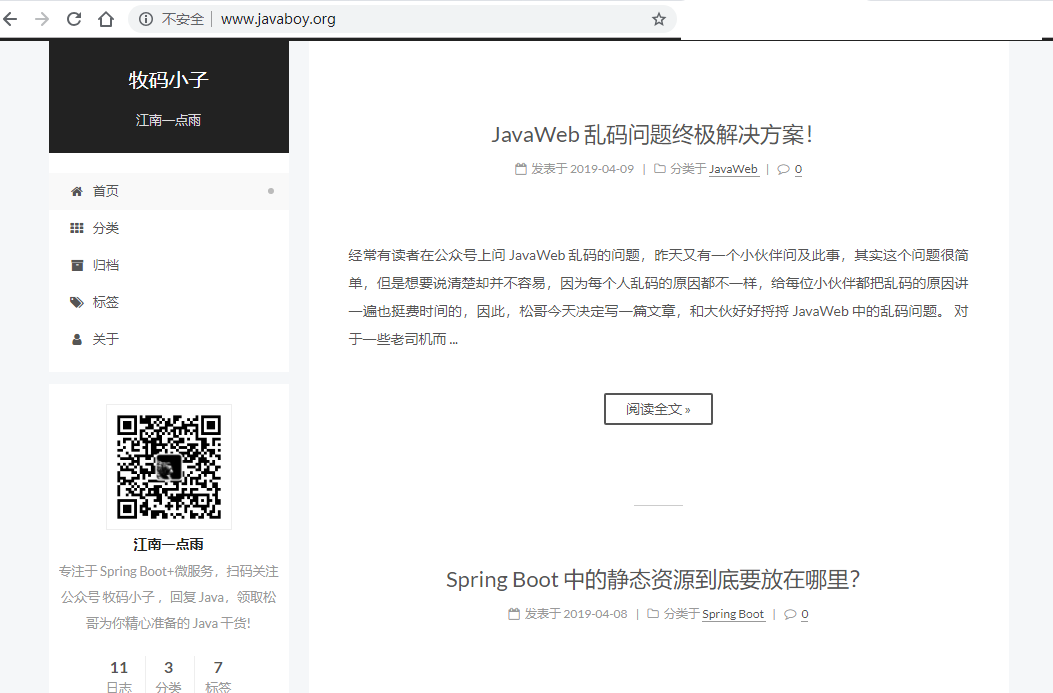
这两种方案松哥都有用,大家见到的 http://www.javaboy.org,是我使用 hexo+icarus 实现的。大家见到的 http://springboot.javaboy.org、http://spring.javaboy.org、http://springmvc.javaboy.org、http://mybatis.javaboy.org、http://maven.javaboy.org 等,则是我使用 Jekyll 来做的,两种方案各有优缺点,这个松哥后面再和大家详述。
今天主要和大家聊一聊 http://www.javaboy.org 站点的搭建,也就是我采用了 hexo+icarus 来实现的。
这个博客的所有资金投入就是几十块钱买了一个域名,再就没花钱了。站点托管在 GitHub 上,评论系统也用了 GitHub 来做,如果你能接受 GitHub 提供的默认域名,那你甚至连域名都不用买了,接下来我们就来看看这个东西怎么实现。
如果大家玩过松哥的微人事(https://github.com/lenve/vhr)或者 V 部落(https://github.com/lenve/VBlog),那么对于 hexo 上手可能非常容易,因为这个里边也使用了 nodejs,和微人事的前段操作有很多相同的地方。
博客搭建
用 Hexo 搭建,要是有一点点前端 Node 的使用经验更佳,没有当然也没关系,因为与之相关的命令并不多。使用 Hexo 需要提前在电脑上安装好 Node 和 Git ,安装成功后,就可以开始 Hexo 的安装了。步骤如下:
- 安装 Hexo
1 | npm install -g hexo-cli |
- 在本地创建一个博客目录
1 | hexo init blog |
上面这个命令执行完后,会在本地创建一个 blog 目录,这里边就是独立博客所必须的一些文件,然后进入到这个目录中,执行 npm install 命令,安装相关的依赖。
安装完成后,会生成如下目录:
1 | . |
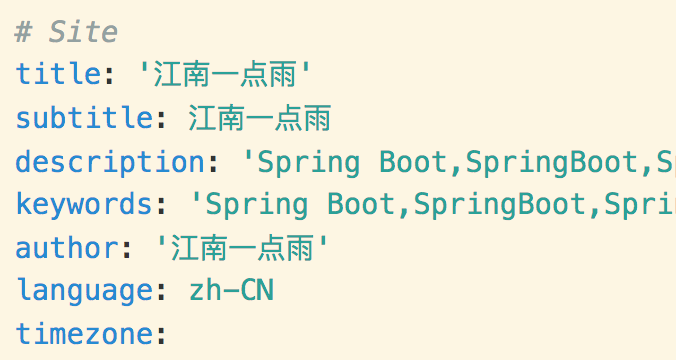
这里几个文件/文件夹,我们先来关注其中两个 _config.yml 和 themes 目录, _config.yml 文件中,我们可以做网站的一些基本配置,例如 网站的 title,描述,关键字、图标等,这些配置大都见名知意。如下:

配置完成后,定位到 blog 目录,执行 hexo s 就可以在本地启动项目了,启动成功后,浏览器中输入 http://localhost:4000 就可以看到网站了。
说到 hexo s 命令,这里有几个常用命令需要给大家介绍下,分别是:
| 命令 | 简写 | 中文含义 |
|---|---|---|
| hexo server | hexo s | 本地启动 |
| hexo generate | hexo g | 生成静态文件 |
| hexo deploy | hexo d | 部署网站 |
| hexo clean | 清除缓存和已经生成的静态文件 |
这四个算是松哥这两天使用最多的命令,其他的命令,大伙可以参考https://hexo.io/zh-cn/docs/commands。
修改主题
一般来说,主题都会自己配置一个,个人感觉 Hexo 的生态还是比较丰富的,有很多可选的主题,Hexo 默认使用的主题是 landscape ,松哥最早使用了 hexo-theme-next 主题。博客在本地跑起来之后,接下来就是修改主题,主题修改的第一步就是先选一个自己认为好看的主题,选好之后,首先将之克隆到 ./themes 目录下,这个目录下原本有有一个 landscape 文件夹,里边放的默认的样式,当然开发者也可以直接将主题文件下载好拷贝进来,但是我还是建议使用 clone ,使用 clone ,假如有一天这个主题更新了,只需要 pull 一下就可以获取到最新样式了。
以 hexo-theme-next 主题为例, clone 命令如下:
1 | cd your-hexo-site |
克隆成功后,修改 hexo 的 _config.yml 文件,将主题修改为 next,如下:
1 | # Extensions |
主题创建好之后,接下来就是对主题的配置了,这个比较容易,直接参考官方文档即可。配置完成后,执行如下命令,即可看到新的主题效果:
1 | hexo clean |
命令含义可以参考上面的表格,这里不再赘述。
这个 next 主题我大概用了两三个月,现在换成了 icarus,大家在主题配置的时候,只要会配置一个,其他多个肯定也就没有问题了。
绑定到 GitHub
大家可能已经迫不及待想要把博客上传到 GitHub 了,绑定到 Github 步骤也很简单,首先以 自己的GitHub ID.github.io 为名创建一个 public 仓库,例如我的 ID 为 lenve,创建的仓库如下:

创建成功之后,修改 hexo 的 _config.yml 文件,配置 GitHub 地址,如下:
1 | deploy: |
这里根据自己的地址来配置即可,配置完成后,执行如下命令:
1 | hexo g |
执行完成后,就可以将数据上传到 GitHub 了(当然这里需要大家提前配置一下 GitHub 的公钥,具体可以参考Git关联远程仓库)。
上传成功后,访问 https://lenve.github.io 就可以看到自己的个人站点了,这是 GitHub 默认给我们提供的域名。
如果你对 GitHub 提供的域名不满意,也可以自己申请一个域名,分分钟就配置好了。
域名申请
域名申请建议使用国外的域名提供商,不用备案(一个字,快!不用等),松哥使用了 godaddy ,主要是因为这个服务商支持支付宝付款,域名申请就比较容易了,无需多说,不过类似的域名提供商其实很多,大家不一定用这个,也可以自己再看看。
域名和 GitHub 绑定
域名申请成功之后,接下来的配置,也分为两部分。
GitHub 配置
首先在博客所在目录下的 source 目录中(注意不要放错位置了),创建一个 CNAME 文件,文件内容就是你的域名,如下:

然后执行 hexo d 命令将这个文件上传到 GitHub 就可以了。
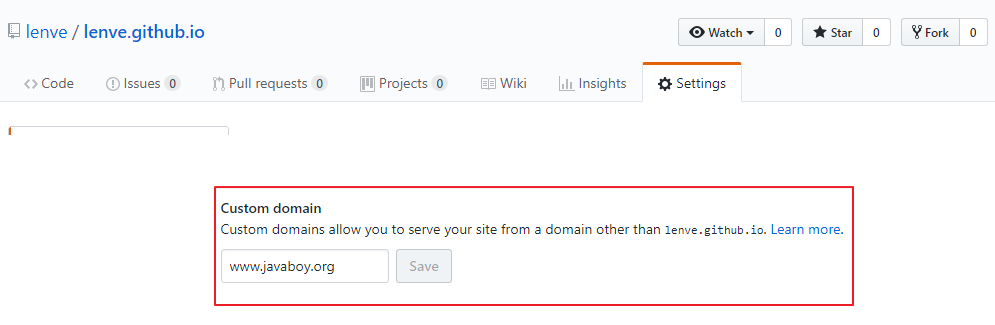
在网上看到有人直接在 GitHub 上配置这个,如下图:

这种方式也可以,这种方式会自动生成一个 CNAME 文件到当前仓库中,但是松哥在这里不推荐大家使用这种方式,因为如果你在本地执行了 hexo clean ,然后再去上传,就会丢失掉 CNAME 文件,然后又得重新配置。关键是当你执行了 hexo clean 之后,你可能还发现不了 CNAME 文件已经丢失了。
域名解析配置
域名解析这块,当时遇到了一些问题,后来松哥使用了国内的 DNSPod 去做域名解析了,没有使用 godaddy 提供的域名解析。使用 DNSPod 首先要做的,就是修改 godaddy 提供的域名解析服务,登录自己的 godaddy 账号,找到域名管理,修改域名解析服务为 DNSPod ,如下:

然后登录到 DNSPod(没有账号注册一个),然后添加自己的域名解析,如下图:

添加两条 A 记录,指向 GitHub 的 IP 地址,再添加一条 CNAME ,指向你的 GitHub 域名就可以了。
如此之后,大功告成!

总结
好了,不知道小伙伴们有没有 GET 到呢?这个不用花很多钱,就是一个域名的费用而已(如果你不想用 GitHub 提供的域名的话),也不需要额外买服务器,hexo 的使用也很简单,有兴趣小伙伴赶快实践下吧!
