不花一分钱,把自己零散的知识整理成体系,制作成在线电子书
看过松哥个人网站的小伙伴,都知道松哥做了很多在线的电子书,把自己一些零散的知识点整理成体系:





很多小伙伴很好奇这些网站都是怎么做的,今天松哥就来和大家聊一聊。
首先,这些网站都是托管在 GitHub 上的,不用花一分钱,但是 GitHub 的网速一直被大家吐槽,所以如果条件允许,以后也可以考虑弄到国内的云服务器上。
好了,废话不多说,我们就来看看这里的实现方案吧。
技术选型
制作在线电子书有一个比较主流的方案,就是 gitbook,这个小伙伴们有兴趣可以自己先搜索看下,以后要是有时间我也可以和大家聊一聊 gitbook 制作方式,本文我还是先说说我目前采用的方案。
松哥之前写过一篇文章教大家搭建自己的独立博客:
在这篇文章中,松哥提到使用 GitHub 搭建个人博客,技术选型有两种方案:
- GitHub 上 结合 Jekyll 搭建的博客,Jekyll 是一个简单的博客形态的静态站点生产机器。它有一个模版目录,其中包含原始文本格式的文档,通过一个转换器(如 Markdown)和我们的 Liquid 渲染器转化成一个完整的可发布的静态网站,你可以发布在任何你喜爱的服务器上。Jekyll 也可以运行在 GitHub Page 上,也就是说,你可以使用 GitHub 的服务来搭建你的项目页面、博客或者网站,而且是完全免费的。
- 本地渲染好 HTML 后,上传到服务端,代表作品就是 hexo。
松哥自己的 www.javaboy.org 采用了第二种方案,上面列出来的 5 个电子书使用了第一种方案。其实电子书的也可以使用第二种方案,只是我没找到合适的主题,所以就选用了第一种方案,也就是 Jekyll。
这里需要说明一点,其实用第一种或者第二种方案都行,网站的呈现形式和你选用的 Theme 相关,和这里的方案无关。
网站主题我这里使用的是很早之前微笑哥给推荐的一个主题,叫做 jekyll-TeXt-theme(https://github.com/kitian616/jekyll-TeXt-theme)。
这个主题有多种不同的展现形式,大家在我这里看到的左边菜单,右边内容,这只是它的展现形式之一,它的菜单也可以放在顶部等等,至于其他不同形式的玩法,大家可以参考它的文档,我这里就不多说了。
好了,接下来,我们就通过 GitHub pages+jekyll-TeXt-theme 来整理自己的电子书吧。
准备工作
这里准备工作做两件事:
- 在 GitHub 上创建自己的网站仓库并 clone 到本地。
- 本地安装 Ruby 环境。
第二步其实可要可不要。在网站配置的过程中,我们可能需要在本地预览效果,由于 Jekyll 基于 Ruby,这个时候就需要 Ruby 环境。但是,本地安装 Ruby 可能会遇到一些版本问题,如果你不愿意折腾,也可以不在本地安装 ruby 环境,而是配置完成后,直接将网站 push 到 GitHub 上,然后直接在线预览,这也是一个办法。
ruby 的安装就比较简单了,小伙伴们可以自行解决,我就不多说了,安装完成后,命令行输入 ruby -v,如果能看到如下提示,表示 ruby 已经安装成功了:

强烈建议
在本地预览这事,大家可能会遇到各种各样问题,在处理问题的过程中,可能会消磨掉大家制作在线电子书的兴趣,因此这块松哥建议你先不要尝试本地预览,网站配置完成后,就直接发到 GitHub 上在线预览,先看到效果。然后,再抽空安装 Ruby ,尝试本地预览。
开始搭建
1.创建仓库
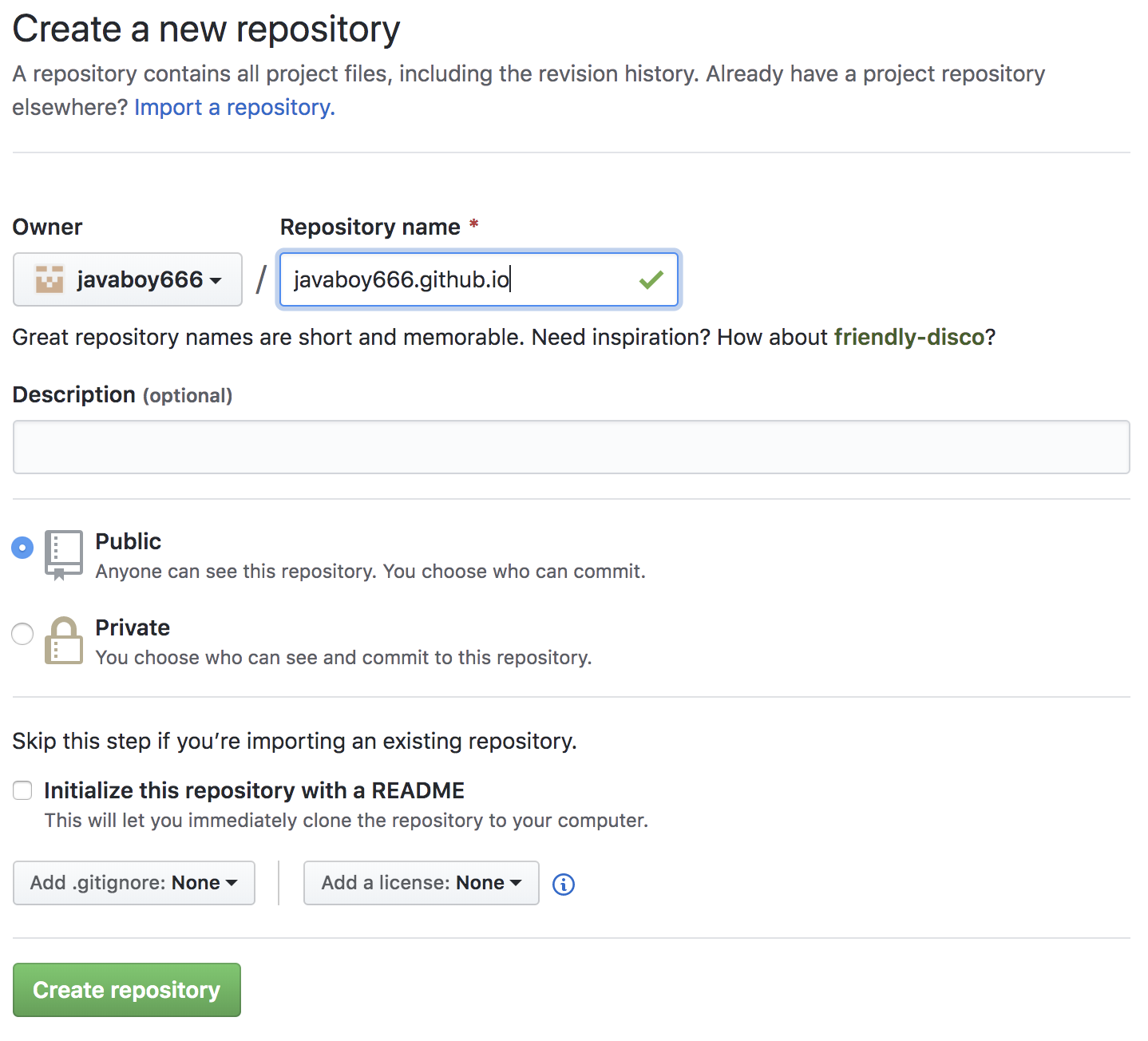
首先,我们申请一个 GitHub 账户,然后创建一个以 你的 GitHub 用户名.github.io 为名称的仓库:

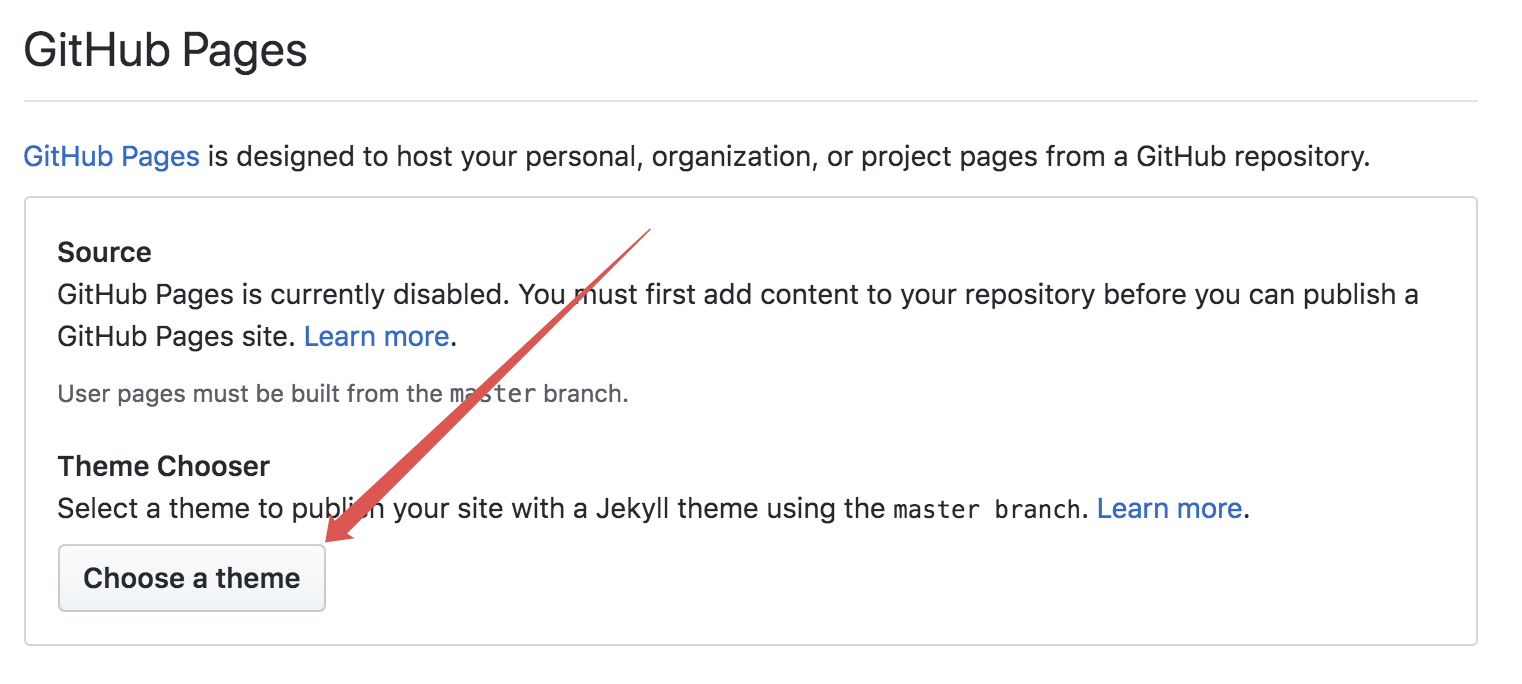
仓库创建成功后,点击 settings,为我们的 GitHub Pages 任意选择一个主题:

这里 Choose a theme,随便选一个就行了,然后我们的网站就自动发布了。选完之后,这里还有一个填写网站域名的地方,但是大家不要填,如果自己有购买域名的话,建议在仓库文件里配置,不要在这里配置。
仓库创建完成后,我们将仓库 clone 到本地。然后创建一个 index.html 文件,里边随便写一句 helloworld,提交到 GitHub 上,接着访问 https://javaboy666.github.io ,就可以看到我们的网站了。


2.配置主题
现在我们的网站还比较简陋,接下来我们配置主题,主题刚才说了,就是 jekyll-TeXt-theme,我们先从 GitHub 上下载下来这个主题(https://github.com/kitian616/jekyll-TeXt-theme):
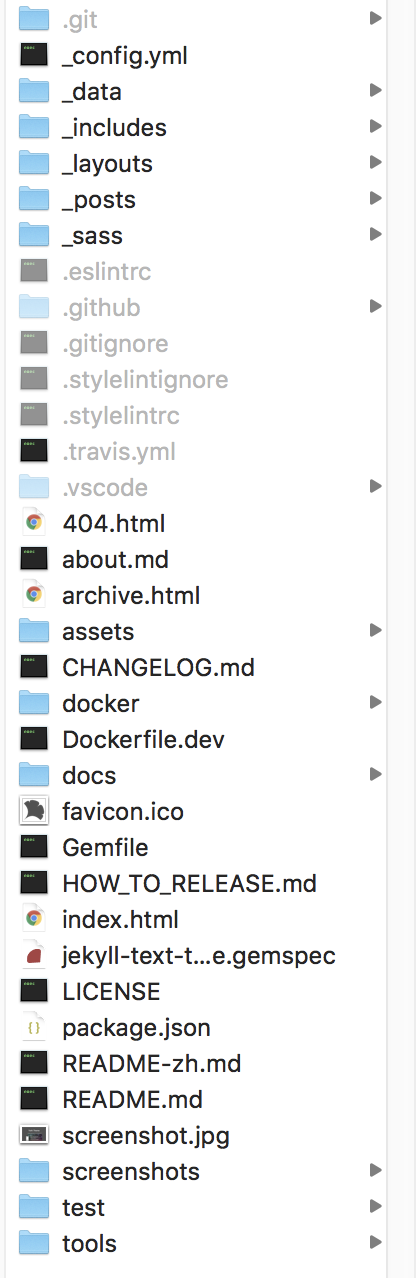
这块,大家可以直接 Download zip 也可以 clone ,都行,拿到文件后,将文件拷贝到我们上一步 clone 下来的本地仓库中,除了 .git 文件夹之外,其他文件全部覆盖。

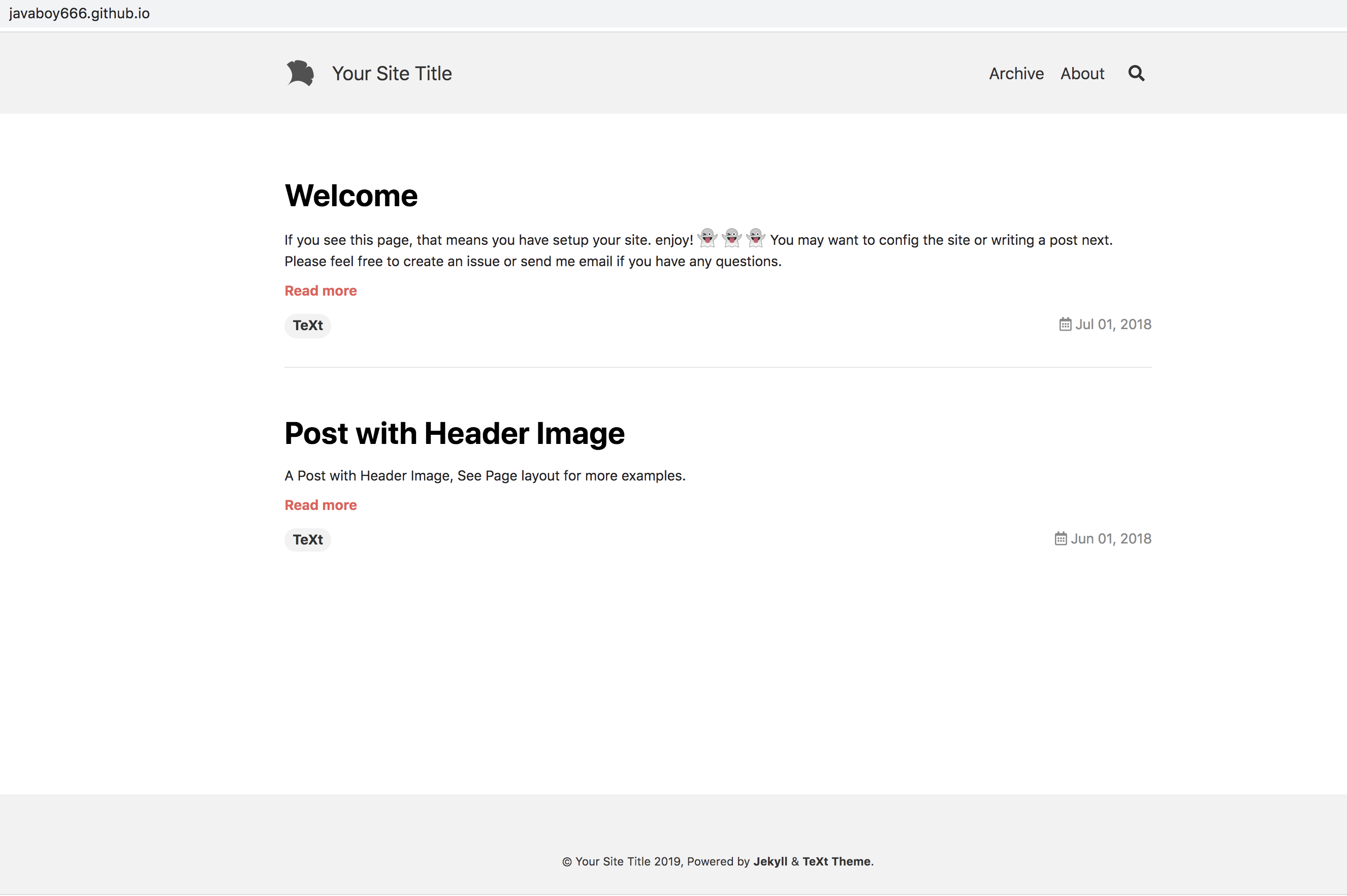
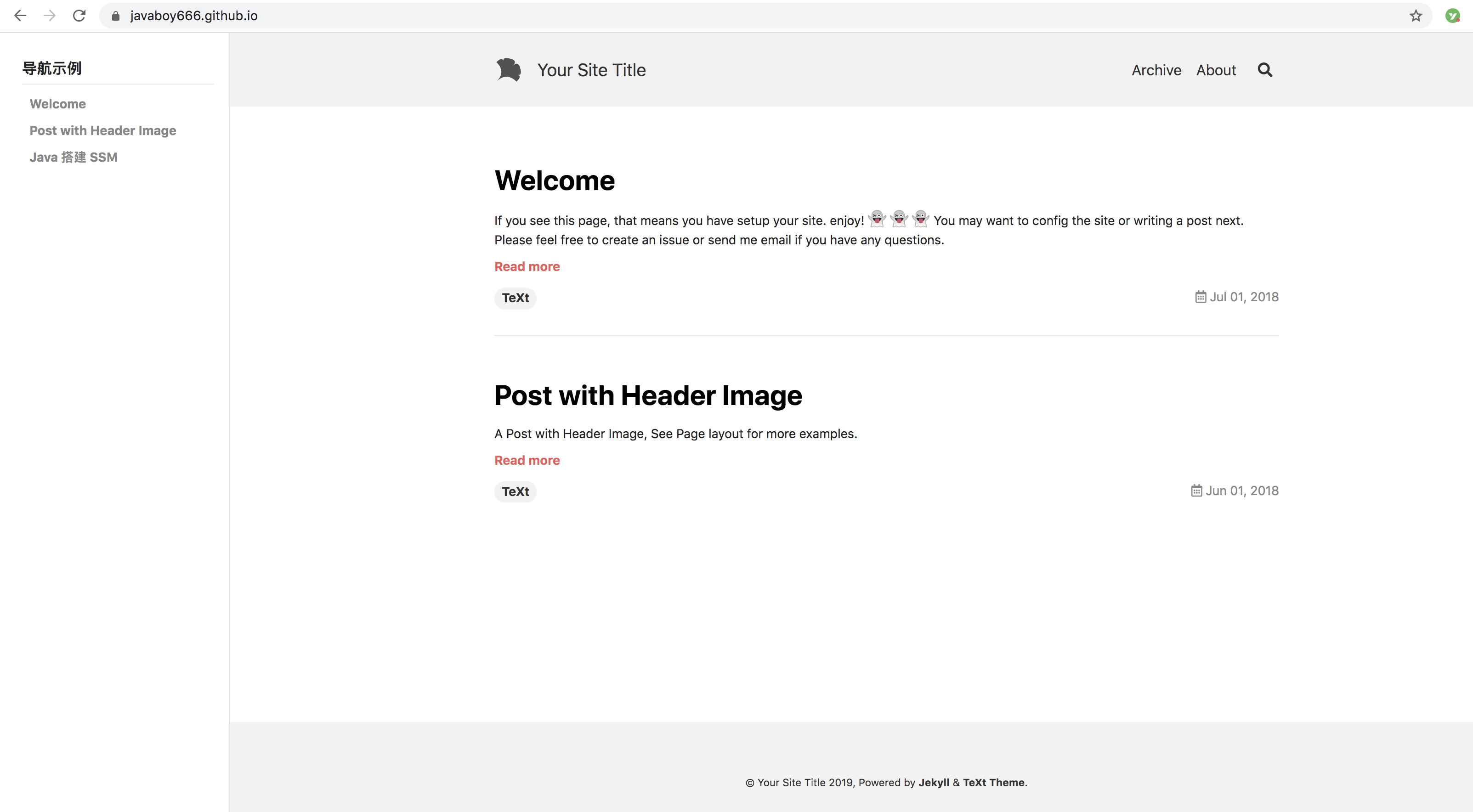
拷贝完成后,如果急于看效果,这个时候可以先提交一次,提交完成后,打开 https://javaboy666.github.io ,效果如下:

我们可以看到,这个时候,网站已经建成了,如果你不想使用左边导航的方式,现在就可以直接开始写文章了。文章写在 _posts 目录下,文章是 markdown 格式,文件名称和文章标题可以参考 _posts 目录已经有的两个文件。

注意
默认情况下,文件名中的时间将成为网站的路径,和文件名中除时间以外的字符共同组成文件访问路径,以 2018-06-01-header-image.md 文件为例,该文件在网络上的访问路径是 https://javaboy666.github.io/2018/06/01/header-image.html ,所以你在取文件名的时候,实际上也在配置这个文件的访问路径。至于文章的标题,大家打开 md 后,配置 title 属性就是标题了。
3.配置导航
导航的配置很简单,首先我们要找到导航的配置,在 _data/navigation.yml 文件里进行配置,这个文件中已有的配置都是国际化配置,如果大家有需要,可以自行修改。
我们这里首先在 _data/navigation.yml 文件中增加如下配置(注意 yml 配置 : 后面有一个空格):
1 | docs-zh: |
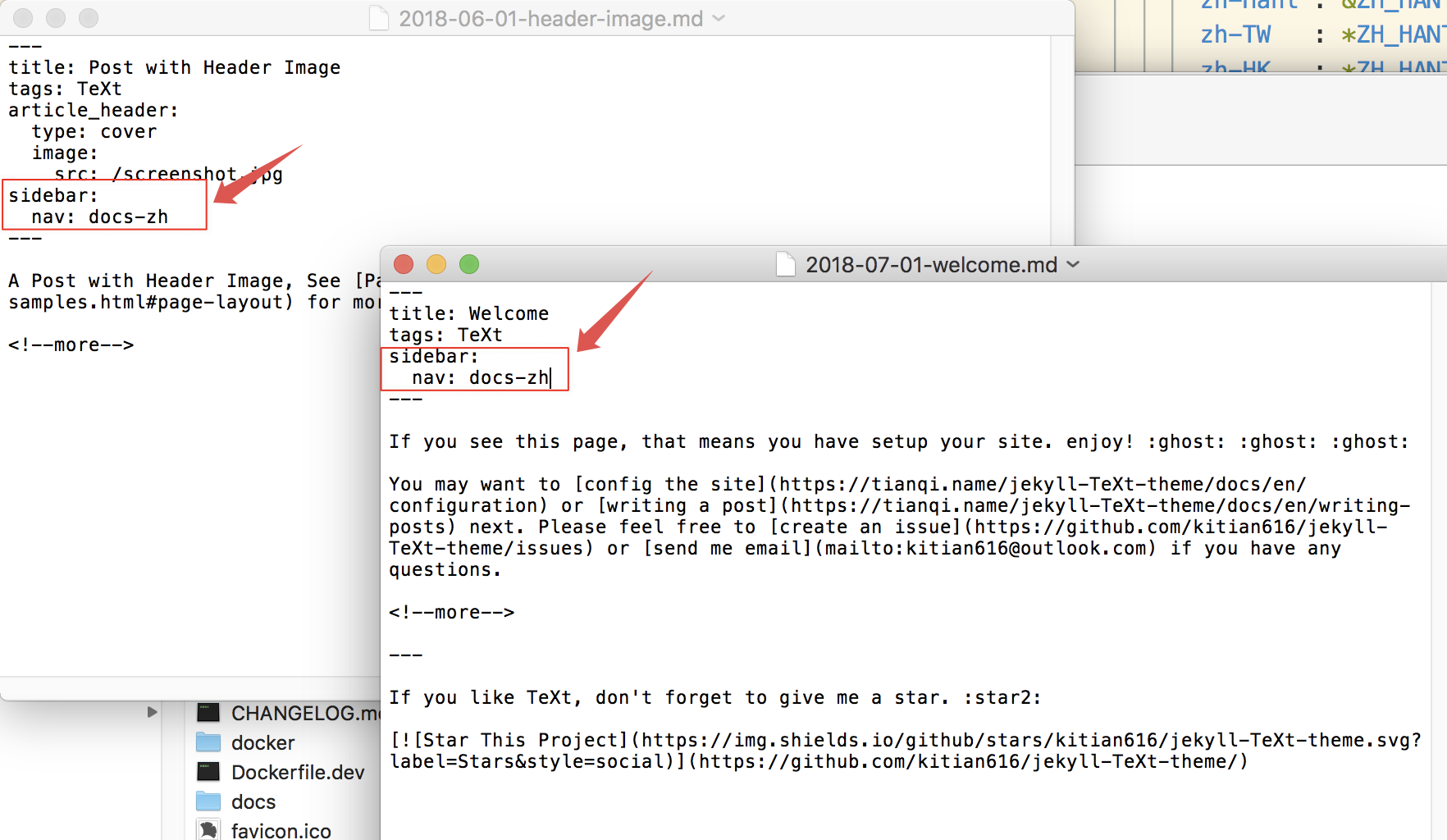
配置完成后,再分别打开 _posts 目录下的两个 md 文件,文件头中分别添加如下内容(注意,每个 md 文件都要修改):

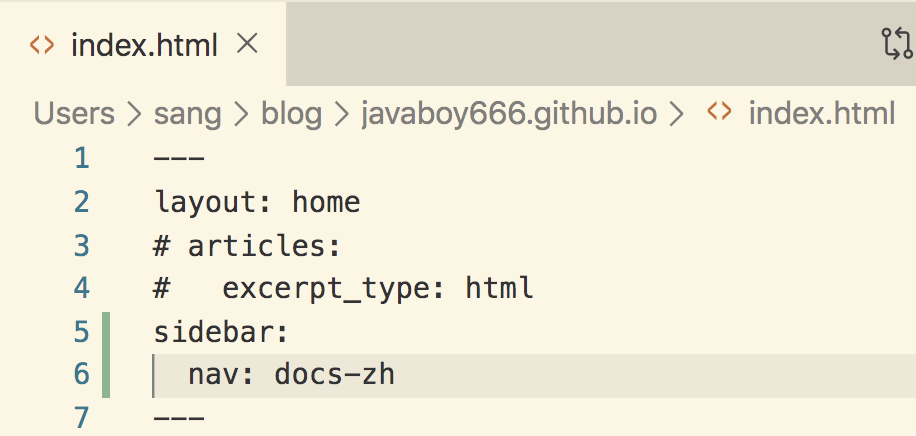
改完之后,内容页面的导航菜单就有了,但是首页还没有,然后我们在根目录下找到 index.html,文件中也添加上导航,如下:

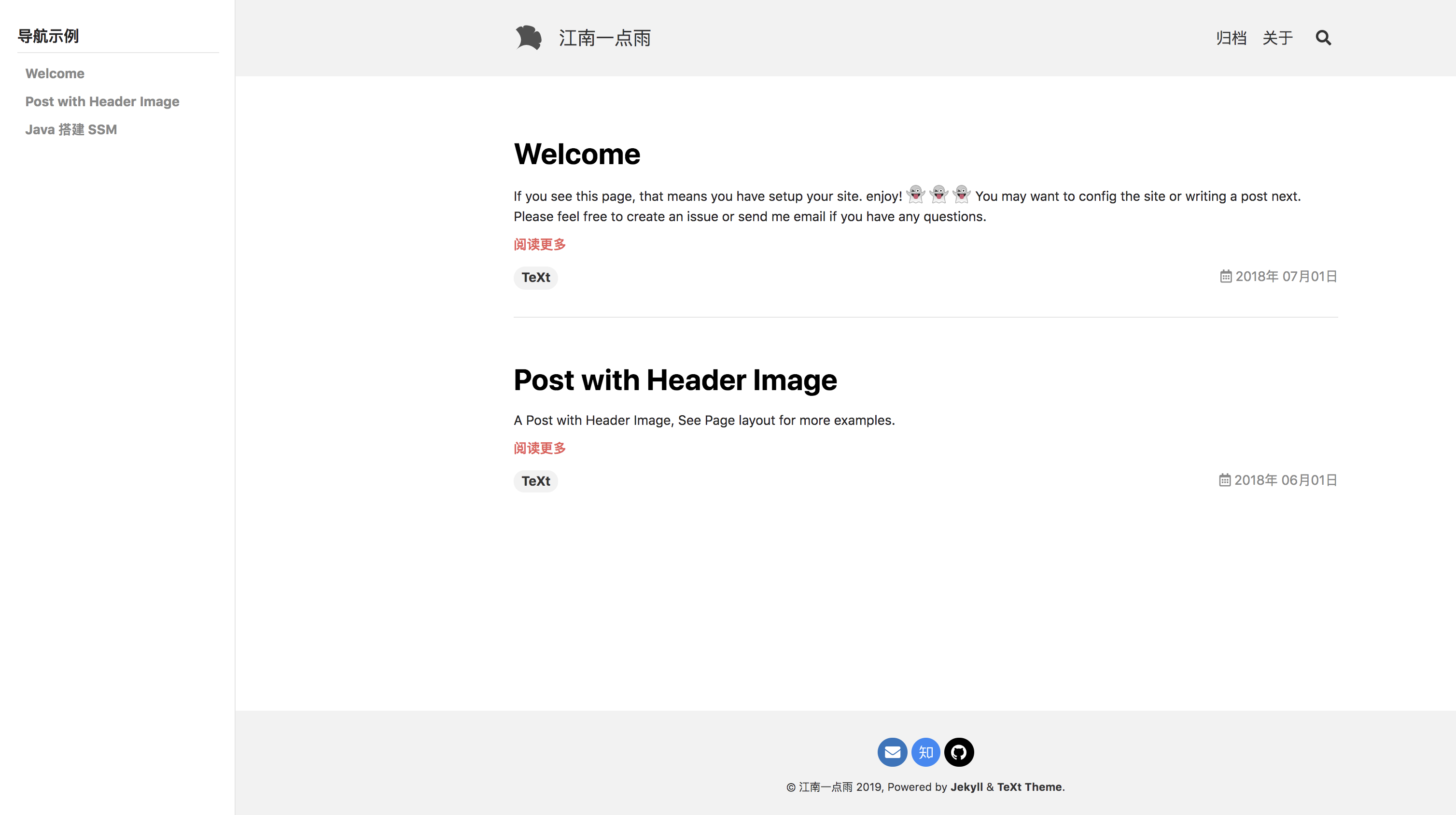
改完之后,再次提交到 GitHub 上:

大功告成!
4.其他配置
我们的电子书的基本框架现在就算是搭建完成了。这个时候,我们可能还需要对网站的基本信息进行配置,这个配置主要在根目录下的 _config.yml 文件中进行配置。我这里随便配置几个给大家参考:
1 | ## => Site Settings |
配置完成后,提交到 GitHub ,这个时候,我们可以看到配置已经生效。

如果配置没有生效,大概率是配置出错了,这个时候就需要仔细检查下问题所在了。配置出错时,你的 GitHub 账户邮箱会收到一封配置出错的邮件,可以根据邮件的提示来解决问题:

本篇文章结合松哥之前的 不用花一分线,松哥手把手教你上线个人博客 一起食用效果更加,因为这两个里边有很多东西是相通的。
另外,如果你懒得做上面的配置,可以直接 clone 松哥这个示例仓库,提交到你的仓库上,然后直接写文章即可。示例仓库地址:https://github.com/javaboy666/javaboy666.github.io
好了,小伙伴们不妨试一试。
