来一个简单的,微服务项目中如何管理依赖版本号?
松哥原创的四套视频教程已经全部杀青,感兴趣的小伙伴戳这里–>Spring Boot+Vue+微人事视频教程
本文是微服务项目代码组织形式三部曲中的第三篇,也是最后一篇,通过这三篇文章,相信大家对于如果组织微服务中的代码已经有了一个基本认知,前面两篇分别是:
第三篇相对来说要简单一些,本来没打算写,但是上周有个小伙伴问了我一个 Maven 问题,然后我就发现有的小伙伴对聚合工程的认知还是不到位,因此才有了这篇文章,想和大家再聊聊聚合工程的问题。
1.微服务架构
理论上的微服务架构和实际应用的微服务,往往会有一些差异。
理论上,在微服务架构中,各个独立的微服务可以是各种语言,像我们使用的 Eureka 注册中心,就是支持多种语言的,这样可以充分发挥各种语言的优势。如果是这样,就没有必要从项目整体上进行版本管理了,也管不了。
但是在实际操作中,考虑到团队的技术栈,现有的技术生态等因素,大部分情况下,我们可能并不会在项目中掺杂其他语言进来,比如就是用 Java 开发,相信大部分小伙伴都是这么做的。
既然统一都使用 Java 语言开发,那一个需求就随之浮出水面,就是项目依赖统一管理。
这个问题其实不是绝对的。
大型的微服务项目分属不同的团队开发,每个团队维护好自己的项目,然后通过 RPC 或者 HTTP 的方式互相之间进行交互,这种情况下,版本号也可以交由各个团队自行维护,这样版本升级的时候,就不必一起升级,可以各个团队独自完成,逐个升级。
但是这种方式又可能会带来另外一个问题,就是依赖版本的碎片化,在经过 N 多次迭代之后,可能会存在两个项目所依赖的微服务版本差异非常大。
因此,在实际操作中,有的团队会倾向于将项目版本统一管理。
统一管理也很简单,就是搞一个 parent 就行了,但是有的小伙伴容易将这种 parent 和聚合工程搞混,因此松哥这里还是和大家稍微聊一下怎么统一管理项目版本号。
2.统一管理版本号
2.1 聚合工程
先来说一说聚合工程,这里我就不重新写代码了,以微人事(https://github.com/lenve/vhr)为例来和大家分享。
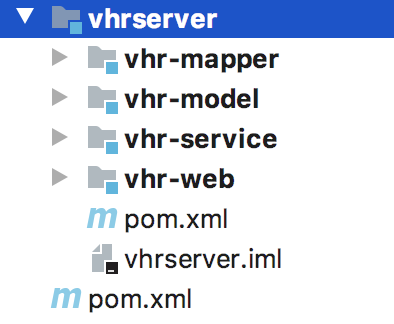
微人事项目的服务端就是一个聚合工程。

我们可以来看下 vhrserver 的 pom.xml 文件:
1 | <parent> |
在这个聚合工程中,vhr-model 用来放实体类,vhr-mapper 用来放 Dao 层,vhr-server 用来放 Service 层,vhr-web 则是一个 Spring Boot 工程。
在聚合工程中,vhr-web 作为聚合工程的一部分,是无法独立打包的,因为它依赖 vhr-service,vhr-service 依赖 vhr-mapper ,而 vhr-mapper 则依赖 vhr-model。我们需要从 vhrserver 处打包,这样它会自动解决 module 之间的依赖问题。
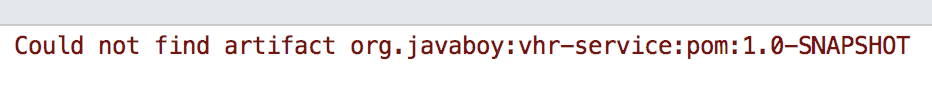
单独给 vhr-web 打包会报如下错误:

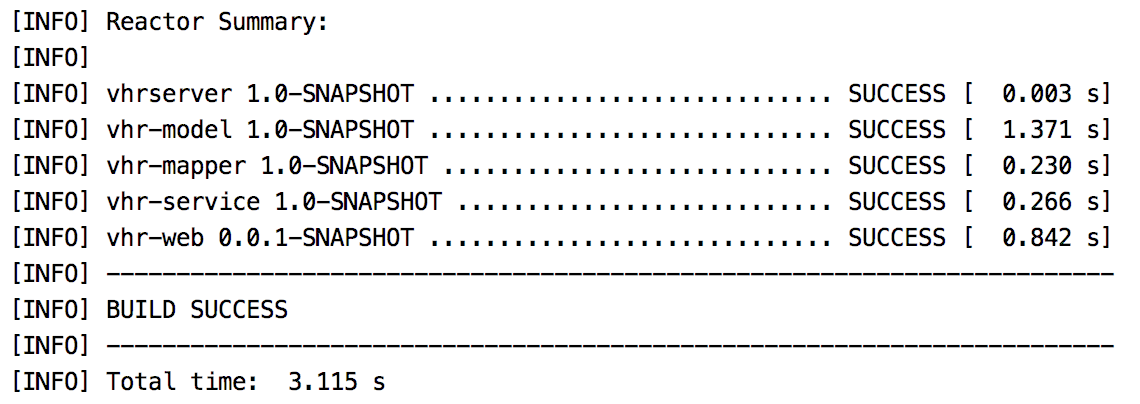
从 vhrserver 处统一打包,结果如下:

可以看到,我们需要直接打包聚合工程,内部的依赖问题会自动解决。
有人可能会问,既然前面报 Could not find artifact org.javaboy:vhr-service:pom:1.0-SNAPSHOT 错误,那我先把 vhr-service install 到本地仓库,再去打包 vhr-web 行不行?
这个是不行的,因为这是聚合工程,不能这样做,只能从聚合工程处打包。
2.2 统一管理版本号
上面说的聚合工程虽然也能实现版本号的统一管理,但是我们不能在微服务中采用这种方式。
你想一个微服务系统,包含了很多子系统,例如商品管理、交易管理、物流管理等等,要是想给商品管理打包,你还得从聚合工程处打包,打完之后,其他微服务模块也生成了各自的包,这样效率太低了。
但是我们还想实现版本号的统一管理,该怎么办呢?创建父子工程即可。这种项目结构和聚合工程很像,但是不一样,很多小伙伴会搞混,所以这里我来给大家稍微演示一下。
首先我们定义一个普通的 Maven 工程作为父工程,我把 pom.xml 文件拎出来给大家参考下:
1 | <parent> |
大家可以看到,这个父工程本身也有一个 parent ,就是 Spring Boot 中的 parent。
这里的 packaging 依然是 pom,然后我们定义了 dependencyManagement,将一些不包含在 spring-boot-starter-parent 中的依赖版本进行统一管理。但是大家注意,这里没有 modules 节点,这是一个很大的不同。
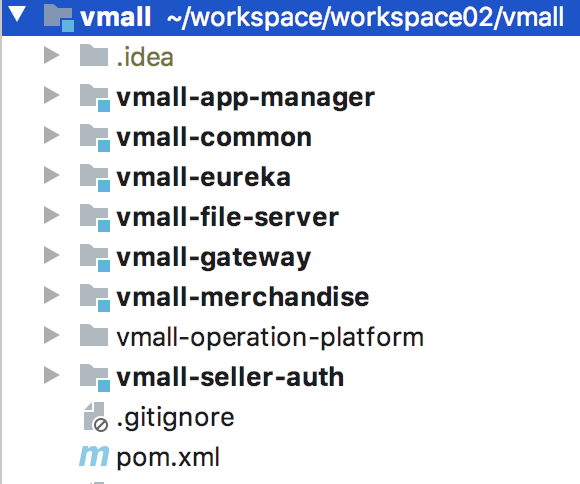
接下来,我们创建其他微服务项目,在创建的过程中,可以采用平铺的方式,例如下面这样:

也可以做成有层次结构的父子形式,像下面这样:

两种方式都可以。
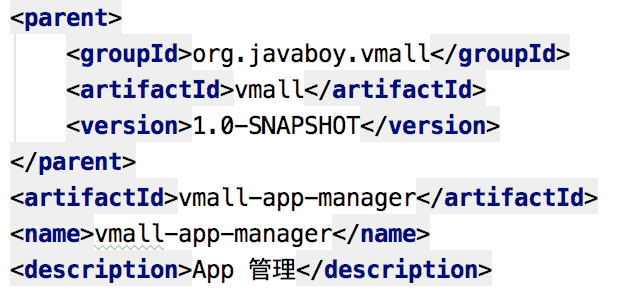
然后在各个微服务项目中,重新修改 parent 即可:

如此之后,我们就可以对各个微服务中的依赖版本进行统一管理了。
这种项目结构和聚合工程并不一样,这种项目打包,是可以独立打包的。
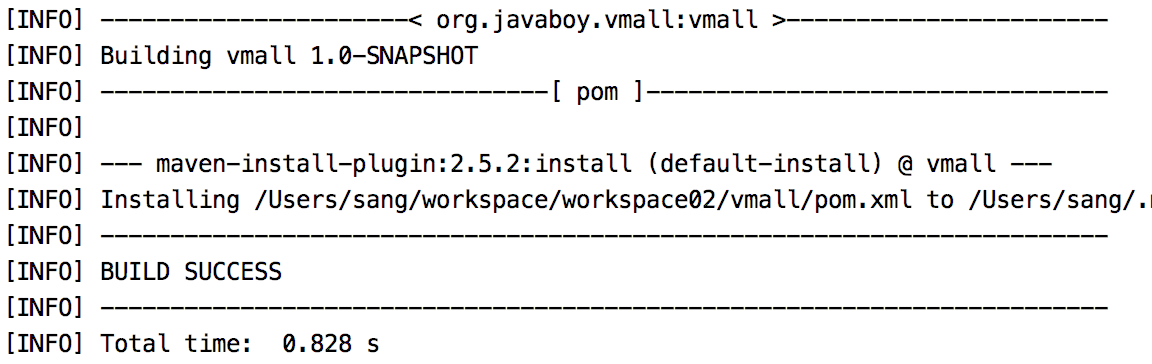
首先我们先将父工程 install 到本地仓库:

然后再去 install vmall-common 模块,最后给 vmall-app-manager 进行打包,注意,现在的 vmall-app-manager 可以独立打包,不需要从总的 parent 处进行统一打包。微服务项目中如果需要对项目版本进行统一管理,可以采用这种方式。
小伙伴们可以仔细品一品这种方式和聚合工程的差异。
3.小结
好啦,今天的内容比较简单,再结合前面已经发过的两篇文章,相信大家对于如何组织微服务项目的代码已经有一定的思路了。
如果小伙伴们觉得有收获,记得点个在看鼓励下松哥哦~
