吹爆这个最近在用的 IDEA 神器!
老家已经下雪了,广州也降温了。今年的冬天来的格外早~要是在老家,这个时候应该玩嗨了,在广州这个时间就只能老老实实敲代码了。
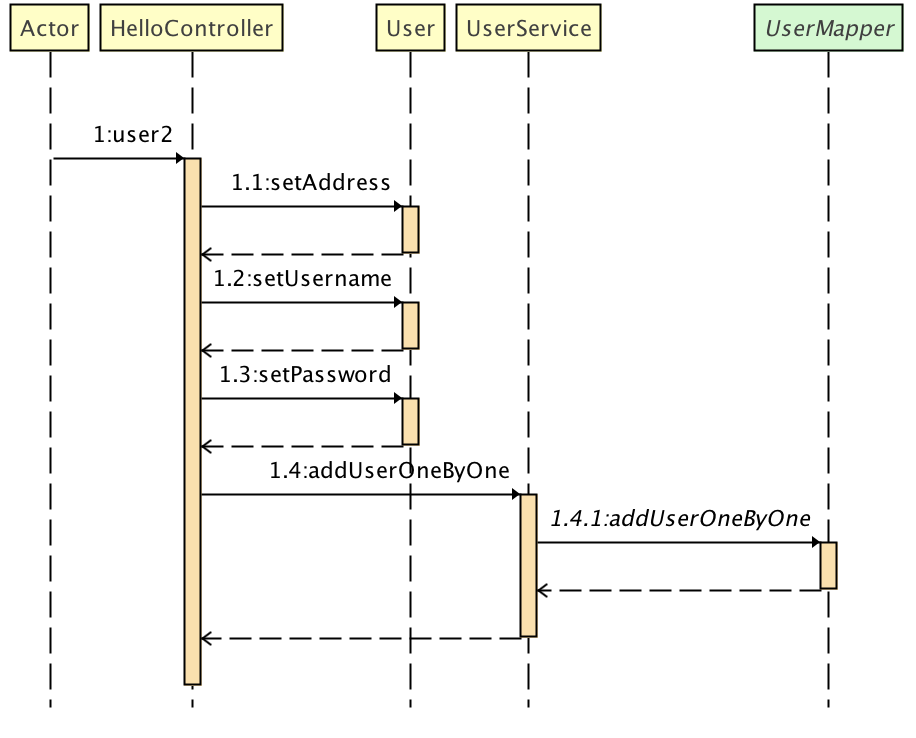
在做源码分析的时候,我们常常会有这样一种需求,一堆源码看完后,我想画个时序图把思路捋一下,像下面这样:

画图的工具有很多,相信大部分小伙伴也都会画。
然而,画图太费时间了!!!而且这个图跟我们的代码关联性很大,就是照着代码画的。
那么问题就来了,能不能照着代码生成呢?要是能够照着代码生成,岂不是要爽很多。
今天松哥就给大家介绍一个我最近在用的 IDEA 插件 SequenceDiagram。
我不是那种收集狂,虽然我的笔记本并不卡,但是对于 IDEA 中安装插件我还是非常慎重的,很少装。不过这个 SequenceDiagram 确实不错,帮了我大忙,因此这里就给大家安利下。
1. 安装
先来时说说安装,IDEA 插件市场直接搜索并安装,这个是基本技能,我就不多说了:

装好之后记得重启一下 IDEA。
2. 功能
再来说说这个插件都有哪些功能?
- 生成简单的时序图。
- 通过单击时序图上的文本来导航代码。
- 可以从时序图中删除某一个类。
- 可以将时序图导出为图像。
- 可以将时序图导出为 PlantUML 文件。
另外还有三个实验性的功能:
- 智能界面
- Lambda 表达式
- Kotlin 支持
3. 用法
安装好 SequenceDiagram 之后,我们可以从如下几个地方启用它:
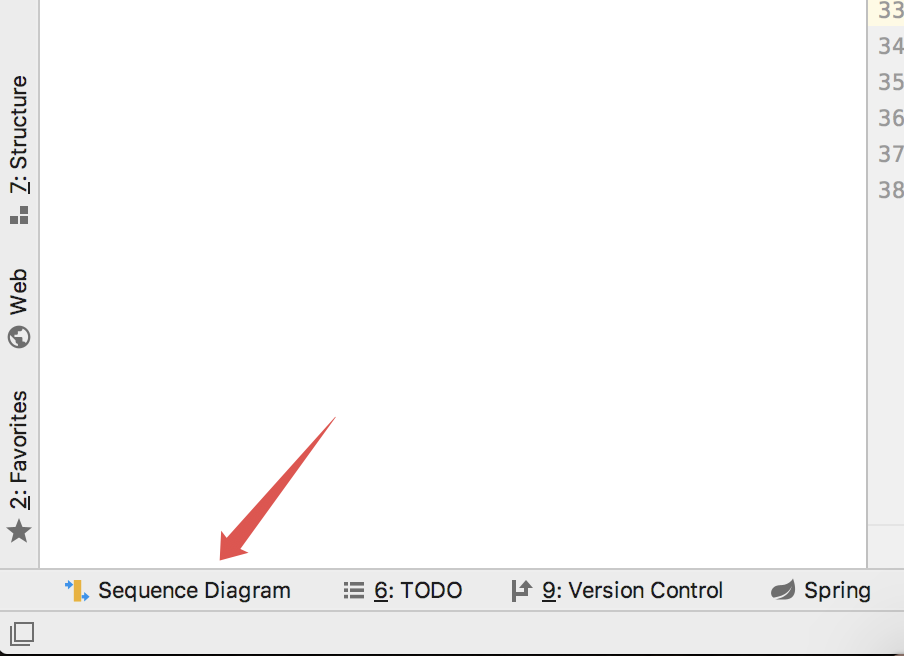
- 在导航工具栏中,出现了如下图标(IDEA 左下角):

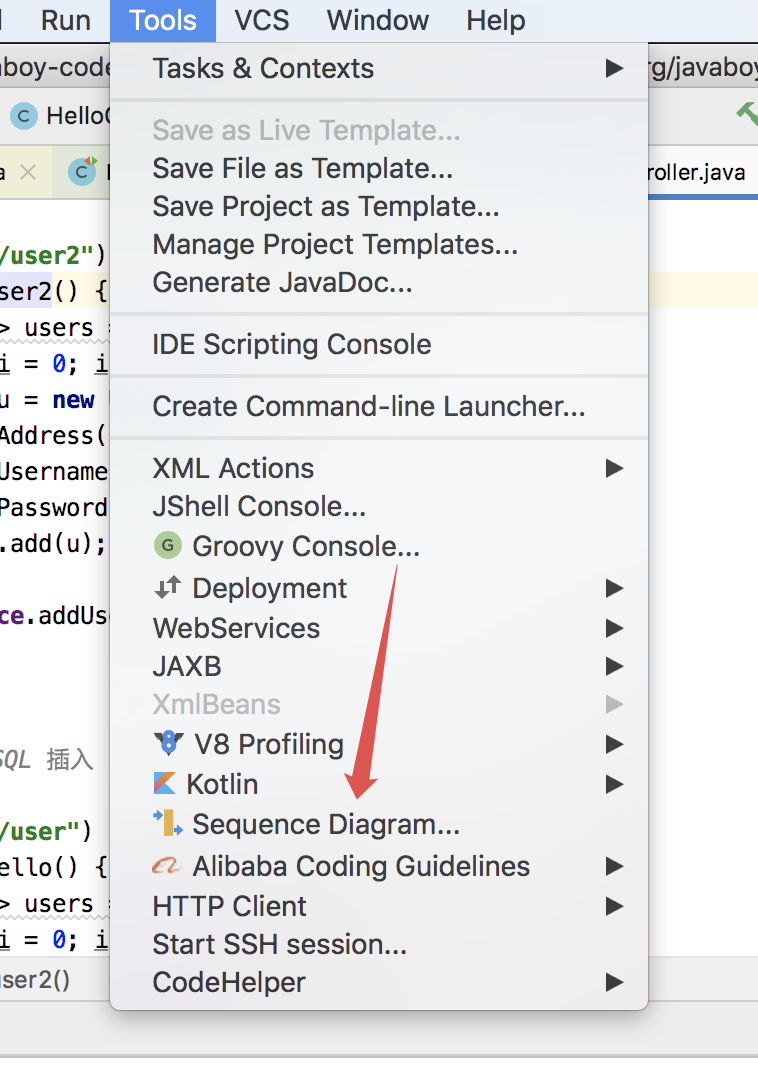
- 工具菜单中 Tools -> Sequence Diagram

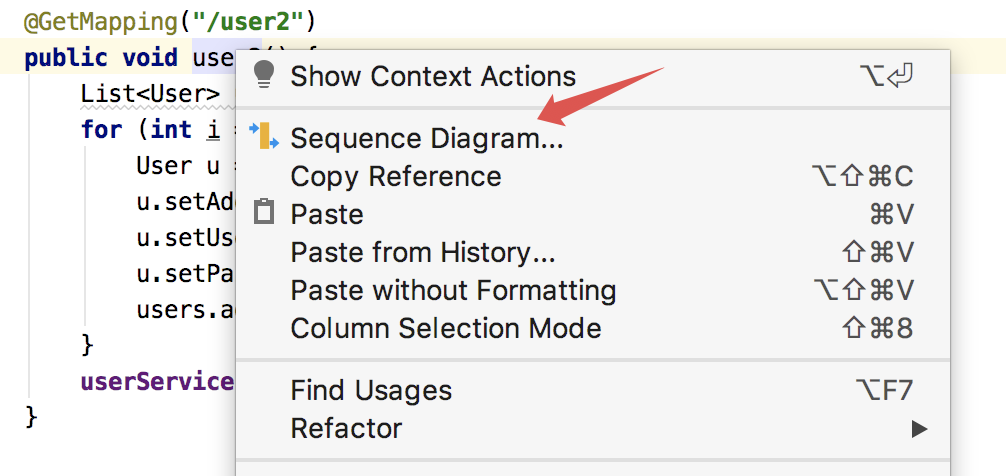
- 在编辑器右键菜单中 Sequence Diagram …

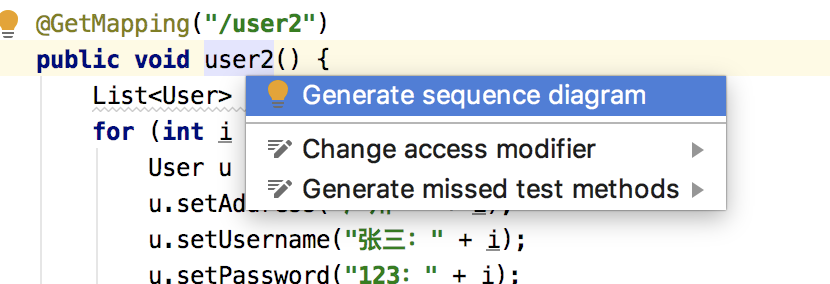
- 在 IntentionAction 提示中 Generate sequence diagram(光标放在方法名上,按 alt+enter 或者 option+enter):

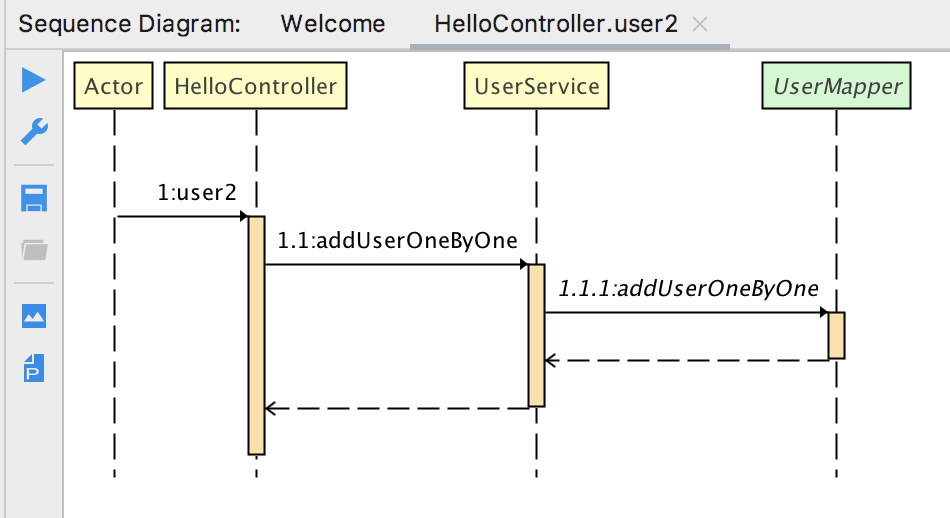
通过这些地方我们可以生成时序图,最终生成的时序图如下:

由图中可以清楚的看到方法的调用以及返回过程。
这张图中有几个细节,我们分别来看下。
先看左边一列按钮。
第一个三角是重新生成按钮(不好使,似乎有 BUG)。
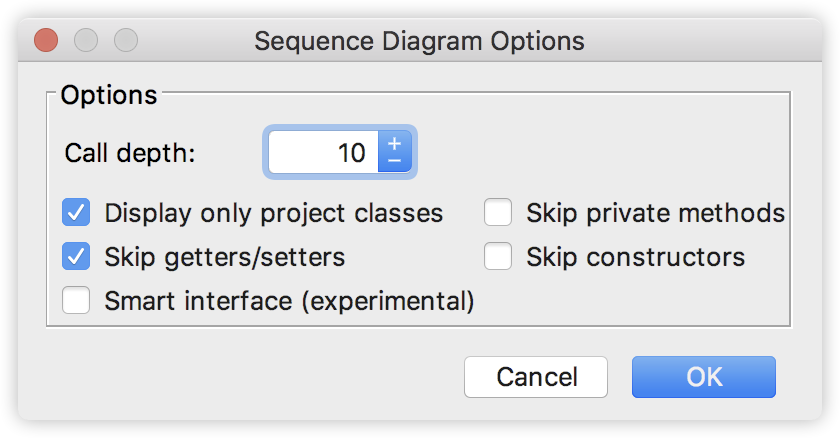
第二个扳手是设置一些生成的细节,例如方法调用的深度,是否忽略 get/set,是否忽略私有方法/构造方法 等,如下图:

下面的都是保存按钮了,可以保存为不同格式,小伙伴们可以自行尝试。
再看右边的图。
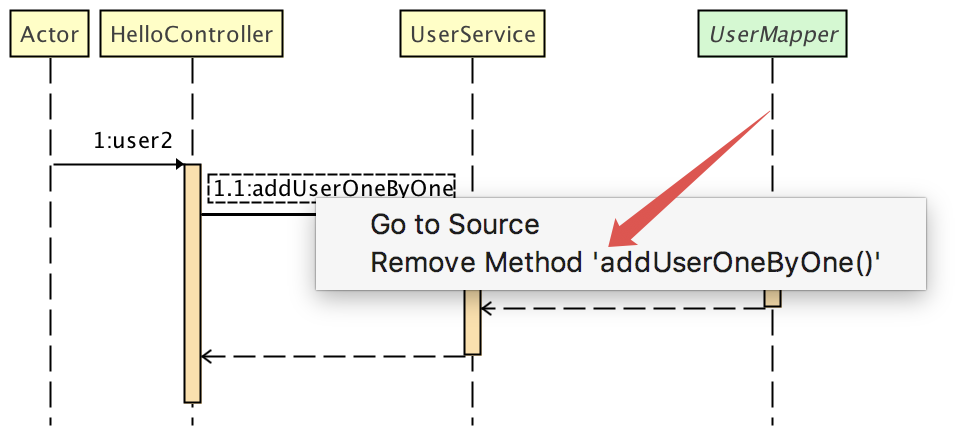
鼠标双击类名/方法名,会跳转到对应的类/方法上。
鼠标在类名/方法名上右键单击,可以从图中移除一个类/方法。

差不多就这些用法吧,比较简单却很管用的一个插件,感兴趣的小伙伴可以试试哦~
