在之前的文章中,松哥和大家展示过 Flowable 中的一个功能,就是我们可以绘制一张图片,来实时展示某一个流程走到哪一步了。不过当时没有跟大家详细介绍这个图片到底是如何绘制出来的,今天我们就来聊一聊这个话题。
1. 效果图
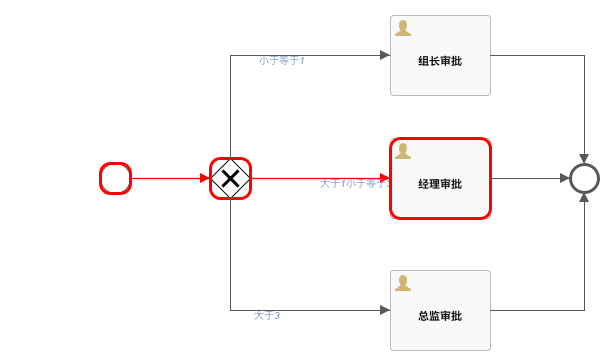
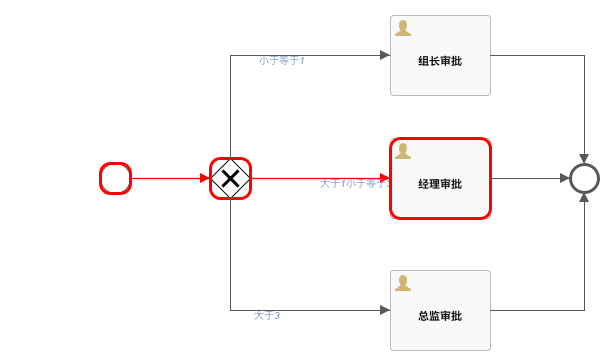
首先我们先来看一下绘制出来的效果图,如下:

已经执行的节点和连线用红色标记出来。大致上就是这么一个效果,今天就跟大家聊一聊这里的实现细节。
2. 实践
将一个流程图绘制成图片,相关的 API 在 flowable 中其实都是有提供的,流程图片的绘制,是根据流程的定义来绘制的,所以只需要提供一个流程定义的 ID 即可,如下:
1
2
3
4
5
| ProcessDefinition pd = repositoryService.createProcessDefinitionQuery().processDefinitionKey("ExclusiveGatewayDemo01").latestVersion().singleResult();
BpmnModel bpmnModel = repositoryService.getBpmnModel(pd.getId());
DefaultProcessDiagramGenerator generator = new DefaultProcessDiagramGenerator();
InputStream inputStream = generator.generatePngDiagram(bpmnModel, 1.0, true);
FileUtils.copyInputStreamToFile(inputStream, new File("/Users/sang/Downloads/1.png"));
|
这五行代码应该都好理解:
- 查找到流程定义对象。
- 根据流程定义对象,获取到一个 BpmnModel 对象。
- 创建一个图片生成器对象 DefaultProcessDiagramGenerator。
- 调用 generatePngDiagram 方法生成这个流程定义所对应的图片,参数有三个,分别是:前面查询到的 bpmnModel 对象;缩放因子以及是否在绘制流程图的时候,在连线上加上描述文字,generatePngDiagram 方法的返回值则是一个输入流。
- 最后将这个输入流打印出来,就是一张图片了。
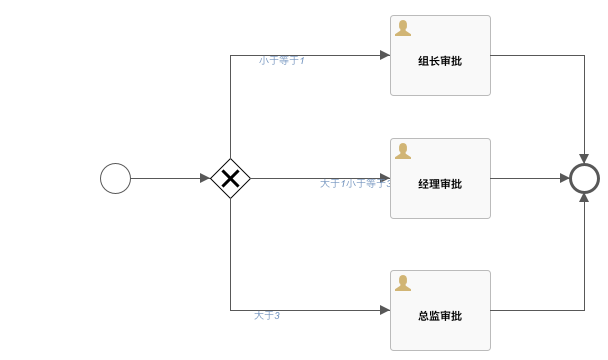
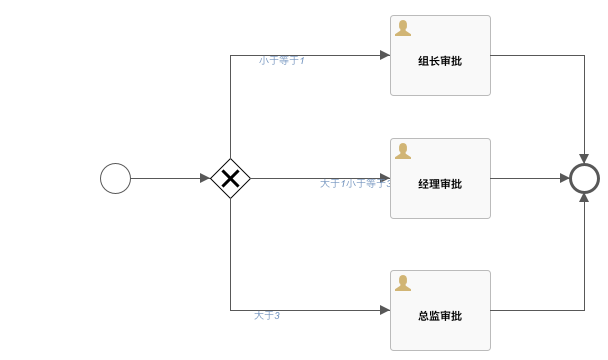
上面这个方法执行结果如下:

可以看到,这就是普通的流程图,没有高亮。
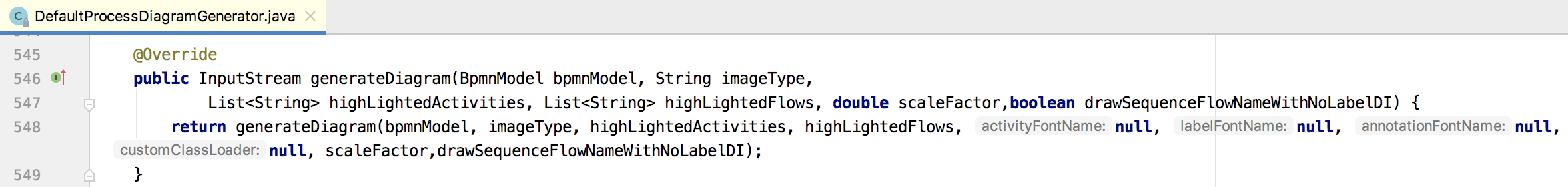
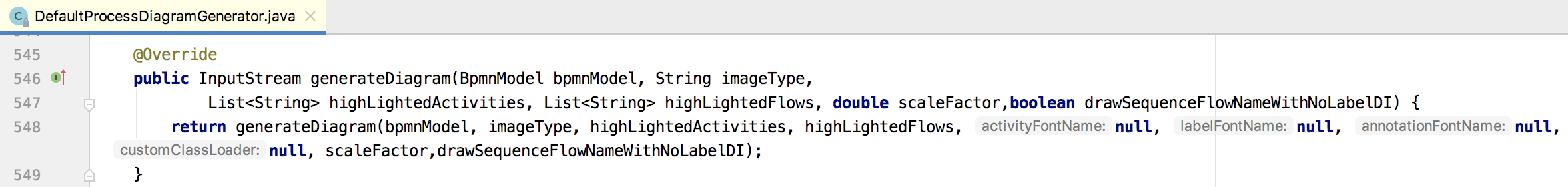
如果希望已经执行的节点变成高亮的,那么可以使用如下方法:

这个方法参数比较多,我们挨个来说下:
- 流程的 bpmnModel 对象。
- 生成的图片类型。
- 高亮的活动节点。
- 高亮的连线。
- 缩放因子。
- 是否在绘制连线的时候添加文字描述。
这里的关键就是第三个和第四个参数。这个流程图中哪些节点哪些连线需要高亮,我们将之列出来即可。
根据我们之前文章中的介绍,小伙伴们知道,一个流程在执行过程中的活动信息,都是保存在 ACT_RU_ACTINST 表中,所以我们只需要根据流程实例的 ID 在 ACT_RU_ACTINST 表中查询到即可,如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| @Test
void test01() throws IOException {
ProcessDefinition pd = repositoryService.createProcessDefinitionQuery().processDefinitionKey("ExclusiveGatewayDemo01").latestVersion().singleResult();
BpmnModel bpmnModel = repositoryService.getBpmnModel(pd.getId());
ProcessInstance pi = runtimeService.createProcessInstanceQuery().singleResult();
List<String> highLightedActivities = new ArrayList<>();
List<String> hightLightedFlows = new ArrayList<>();
double scaleFactor = 1.0;
boolean drawSqquenceFlowNameWithNoLabelDI = true;
if (pi == null) {
return;
}
List<ActivityInstance> list = runtimeService.createActivityInstanceQuery().list();
for (ActivityInstance ai : list) {
if (ai.getActivityType().equals("sequenceFlow")) {
hightLightedFlows.add(ai.getActivityId());
} else {
highLightedActivities.add(ai.getActivityId());
}
}
DefaultProcessDiagramGenerator generator = new DefaultProcessDiagramGenerator();
InputStream inputStream = generator.generateDiagram(bpmnModel, "PNG", highLightedActivities, hightLightedFlows, scaleFactor, drawSqquenceFlowNameWithNoLabelDI);
FileUtils.copyInputStreamToFile(inputStream, new File("/Users/sang/Downloads/1.png"));
}
|
小伙伴们看到,我们这里使用 highLightedActivities 和 hightLightedFlows 两个集合,分别存一个流程已经执行的活动 ID 和连线的 ID。
通过 runtimeService.createActivityInstanceQuery().list(); 来查询到所有已经执行的活动,然后遍历,遍历的时候注意区分是不是 sequenceFlow,如果是 sequenceFlow 则将之添加到 hightLightedFlows 集合中,否则将之添加到 highLightedActivities 结合中。
最终,执行生成的图片就是本文已开始大家看到的图片。
按照上面这种方式,对于一个已经执行完毕的流程来说,似乎就画不出来流程图了,因为当一个流程执行完毕之后,ACT_RU_ACTINST 表中的数据就会自动清空。
不过。。。根据我们前面文章的介绍,执行完毕的活动信息还可以去 ACT_HI_ACTINST 表中进行查询,因此,我们这个流程图还可以这样画:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| @Test
void test05() throws IOException {
ProcessDefinition pd = repositoryService.createProcessDefinitionQuery().processDefinitionKey("ExclusiveGatewayDemo01").latestVersion().singleResult();
BpmnModel bpmnModel = repositoryService.getBpmnModel(pd.getId());
HistoricProcessInstance hpi = historyService.createHistoricProcessInstanceQuery().singleResult();
if (hpi == null) {
return;
}
List<String> highLightedActivities = new ArrayList<>();
List<String> hightLightedFlows = new ArrayList<>();
double scaleFactor = 1.0;
boolean drawSqquenceFlowNameWithNoLabelDI = true;
List<HistoricActivityInstance> list = historyService.createHistoricActivityInstanceQuery().processInstanceId(hpi.getId()).list();
for (HistoricActivityInstance hai : list) {
if (hai.getActivityType().equals("sequenceFlow")) {
hightLightedFlows.add(hai.getActivityId());
} else {
highLightedActivities.add(hai.getActivityId());
}
}
DefaultProcessDiagramGenerator generator = new DefaultProcessDiagramGenerator();
InputStream inputStream = generator.generateDiagram(bpmnModel, "PNG", highLightedActivities, hightLightedFlows, scaleFactor, drawSqquenceFlowNameWithNoLabelDI);
FileUtils.copyInputStreamToFile(inputStream, new File("/Users/sang/Downloads/1.png"));
}
|
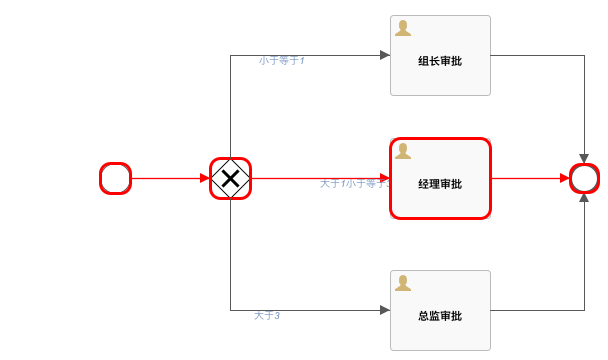
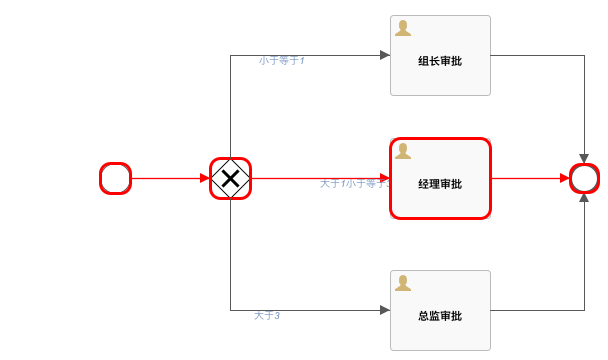
可以看到,当一个流程实例执行完毕的时候,我们可以去历史表中查询这个流程实例,同时也去历史表中查询这个流程实例所执行过的活动 ID,找到之后,还是按照之前的办法,填充给 hightLightedFlows 和 highLightedActivities 两个变量。最终绘制出来的结果如下图:

好啦,绘制流程图差不多就这些内容,小伙伴们快去试试吧~