距离上次跟小伙伴们汇报 TienChin 项目视频进度已经过去一个月啦,今天是 7 月 31 号,再来汇报一下这个月视频的进展。
其实也没啥好说的,直接上目录吧!
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
| ├── 000.开篇.mp4
├── 001.运行RuoYi-Vue.mp4
├── 002.代码格式化.mp4
├── 003.项目结构大改造.mp4
├── 004.项目改造完善.mp4
├── 005.项目结构分析.mp4
├── 006.验证码响应结果分析.mp4
├── 007.验证码生成接口分析.mp4
├── 008.验证码配置分析.mp4
├── 009.验证码的校验.mp4
├── 010.登录流程分析.mp4
├── 011.登录JWT校验.mp4
├── 012.SpringSecurity登录配置分析.mp4
├── 013.自定义多数据源思路分析.mp4
├── 014.自定义多数据源-1.mp4
├── 015.自定义多数据源-2.mp4
├── 016.手动实现网页上切换数据源.mp4
├── 017.RateLimiter注解简介.mp4
├── 018.自定义限流注解-1.mp4
├── 019.自定义限流注解-2.mp4
├── 020.RuoYi脚手架限流注解分析.mp4
├── 021.幂等性实现的6中思路梳理.mp4
├── 022.实现JSON格式参数多次读取.mp4
├── 023.防止请求重复提交.mp4
├── 024.防止接口重复提交注解分析.mp4
├── 025.数据权限注解介绍.mp4
├── 026.数据权限案例准备工作.mp4
├── 027.权限注解实现思路分析.mp4
├── 028.自定义数据权限注解@DataScope.mp4
├── 029.数据权限过滤角色数据.mp4
├── 030.数据权限过滤用户数据.mp4
├── 031.数据权限注解总结.mp4
├── 032.操作日志记录.mp4
├── 033.修改日志方法名称.mp4
├── 034.理解Aware接口.mp4
├── 035.自定义注解+AOP整理.mp4
├── 036.TienChin细化到按钮的权限实现思路.mp4
├── 037.理解TienChin项目中的权限注解.mp4
├── 038.角色和权限概念梳理.mp4
├── 039.Spring Security中角色和权限的区别.mp4
├── 040.SpringSecurity中的权限处理逻辑.mp4
├── 041.SpringSecurity中使用权限通配符.mp4
├── 042.SpringSecurity另一种权限判断方式.mp4
├── 043.自定义权限表达式.mp4
├── 044.使用POSTMAN测试项目接口.mp4
├── 045.自定义TienChin项目权限判断表达式.mp4
├── 046.登录鉴权流程梳理.mp4
├── 047.运行RuoYi-Vue3.mp4
├── 048.动态菜单实现思路.mp4
├── 049.动态菜单JSON分析.mp4
├── 050.动态菜单的path问题.mp4
├── 051.服务端查询当前登录用户菜单.mp4
├── 052.服务端构建动态菜单.mp4
├── 053.动态菜单实现思路梳理.mp4
├── 054.Vue3中的动态菜单递归渲染.mp4
├── 055.前端固定路由定义.mp4
├── 056.前端轻量级状态管理框架Pinia.mp4
├── 057.前端网络请求封装思路.mp4
├── 058.前端登录请求执行流程.mp4
├── 059.前端动态菜单加载思路.mp4
├── 060.动态菜单为什么不能存在localStorage.mp4
├── 061.动态菜单为什么不能存在localStorage-2.mp4
├── 062.前端路由导航守卫源码分析.mp4
├── 063.前端动态菜单加载四个核心变量.mp4
├── 064.routes变量多级菜单铺平.mp4
├── 065.component字符串转对象.mp4
├── 066.前端多级菜单铺平.mp4
├── 067.过滤前端本地动态路由.mp4
├── 068.前端generateRoutes方法.mp4
├── 069.前端回调地狱.mp4
├── 070.Promise初体验.mp4
├── 071.then方法的各种情况.mp4
├── 072.Promise中的catch代码块.mp4
├── 073.Promise中的finally代码块.mp4
├── 074.Promise中的静态方法.mp4
├── 075.TienChin项目Vue3中的Promise.mp4
├── 076.Vue3中的变量定义方式.mp4
├── 077.Vue3中方法的定义.mp4
├── 078.Vue3中钩子函数的定义.mp4
├── 079.Vue3中的计算属性.mp4
├── 080.Vue3中的watch函数.mp4
├── 081.Vue3中的ref和reactive.mp4
├── 082.Vue3中的setup函数.mp4
├── 083.Vue3中自定义全局方法.mp4
├── 084.Vue3中router和store的调用.mp4
├── 085.插件和全局方法的区别.mp4
├── 086.在Vue3中定义一个插件.mp4
├── 087.在插件中注册全局组件.mp4
├── 088.在插件中自定义全局指令.mp4
├── 089.Vue3自定义插件时传入参数.mp4
├── 090.自定义插件中的provide和inject.mp4
├── 091.什么是Vue中的指令.mp4
├── 092.Vue3自定义局部指令.mp4
├── 093.Vue3全局自定义指令.mp4
├── 094.Vue3自定义指令同时传递两个参数.mp4
├── 095.自定义插件传递动态参数.mp4
├── 096.Vue3中自定义权限指令.mp4
├── 097.Vite简介.mp4
├── 098.创建一个基于Vite的项目.mp4
├── 099.Vite项目安装vue-router.mp4
├── 100.Vue3方法自动导入插件.mp4
├── 101.Vite中省略组件后缀.mp4
├── 102.Vue3简化组件名称配置.mp4
├── 【号外001】.登录流程解析.mp4
├── 【号外002】.分布式事务开篇.mp4
├── 【号外003】.分布式事务seata三个核心概念.mp4
├── 【号外004】.分布式事务seata四种事务模式.mp4
├── 【号外005】.分布式事务seata中的at模式.mp4
├── 【号外006】.分布式事务安装seata-server.mp4
├── 【号外007】.分布式事务seata-at模式实战.mp4
├── 【号外008】.分布式事务seata-at模式总结.mp4
├── 【号外009】.多数据源如何处理事务问题.mp4
├── 【号外010】.分布式事务seata-at模式补充.mp4
├── 【号外011】.分布式事务seata-tcc模式简介.mp4
├── 【号外012】.分布式事务seata-tcc模式实战-1.mp4
├── 【号外013】.分布式事务seata-tcc模式实战-2.mp4
├── 【号外014】.分布式事务seata-tcc模式实战-3.mp4
├── 【号外015】.分布式事务seata-tcc模式实战-4.mp4
├── 【号外016】.分布式事务seata-tcc总结.mp4
├── 【号外017】.分布式事务seata-xa简介.mp4
├── 【号外018】.MySQL中的XA事务实践.mp4
├── 【号外019】.分布式事务seata-xa模式实战-1.mp4
├── 【号外020】.分布式事务seata-xa模式实战-2.mp4
├── 【号外021】.分布式事务总结-1.mp4
├── 【号外022】.分布式事务总结-2.mp4
├── 【号外023】.动态代理的两种实现方式.mp4
└── 【号外024】.解决多数据源注解失效问题.mp4
|
目前已经录的总共是 103+24=127 集,约 31 个小时。 八月份的更新主要是讲了 Vue3 的各种玩法以及 Vite 和一些配套插件,现在这一部分的内容也基本讲完了,接下来会更一点 Flowable 流程引擎,然后就正式开始做项目了。
这套视频预计更完之后内容会比较多,所以小伙伴们其实现在就可以跟着松哥慢慢敲起来了,更完再敲积累太多容易打退堂鼓。
虽然我感觉自己一直在吆喝,但是还是不少小伙伴来了第一句话是“松哥又有新教程啦?”:

因此这里再跟大伙啰嗦一下:
TienChin 项目是一个健身会员管理系统,基于 RuoYi-Vue 脚手架来做,使用 Spring Boot + Vue3 开发,不同于之前的 vhr 是一个脚手架,TienChin 项目的业务完成度会超过 90%。这个项目的视频教程整体上分为两大块:第一块主要是解剖 RuoYi-Vue 脚手架,让小伙伴们能够熟练掌握这个脚手架的使用,在这个过程中,我会讲许多技术点,前面列出来的视频目录都属于这一部分的内容,这个过程中我不会带领大家从头敲一边 RuoYi-Vue 脚手架,但是对项目里边的一些技术点,会有针对性的讲解,也会写一些案例来帮助大家理解这些技术点。第二块内容则主要是业务功能的完成了,业务功能涉及到的技术点主要有:SpringBoot、Vue、MyBatis Plus、MySQL、Redis、Flowable、EasyExcel、NodeJS 等。
目前更新的视频主要出于第一阶段,不过按照目前的进度,应该很快就会进入到第二阶段。
这些视频基本上都是工作之余录制的,大部分都是早上 6-8 点之间录的,也有一些是利用周末的晚上录制的,所以是付费视频,视频定价是 399,不过目前可以 7 折上车,也就是 279,之前买过 vhr 的小伙伴可在此基础上再优惠 30,即只要 249,随着视频的录制,内容越来越多,折扣力度也会变小,这个之前买过 vhr 视频的小伙伴应该都懂,无论你何时上车,当前价格都是你在未来能够买到的最低价格啦。
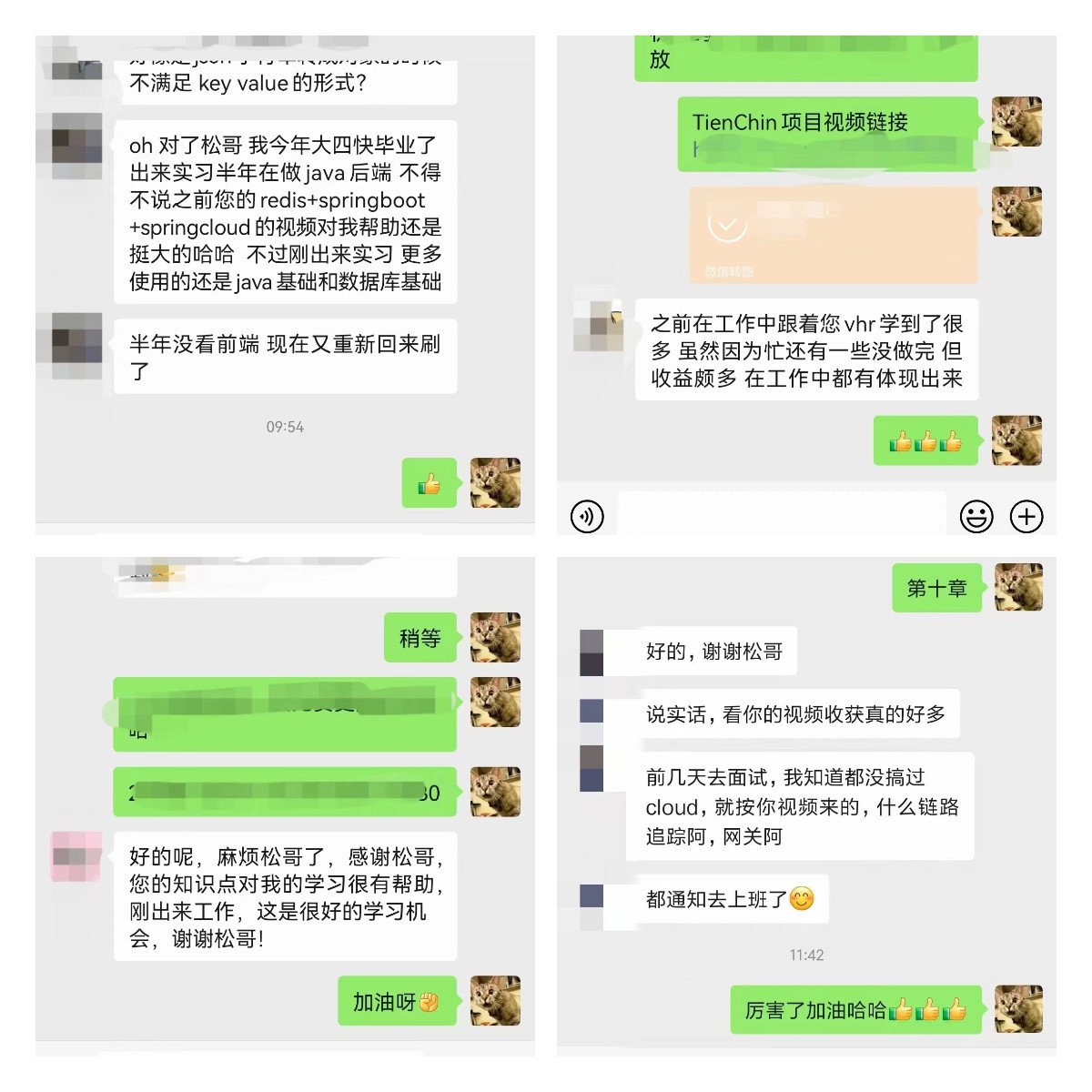
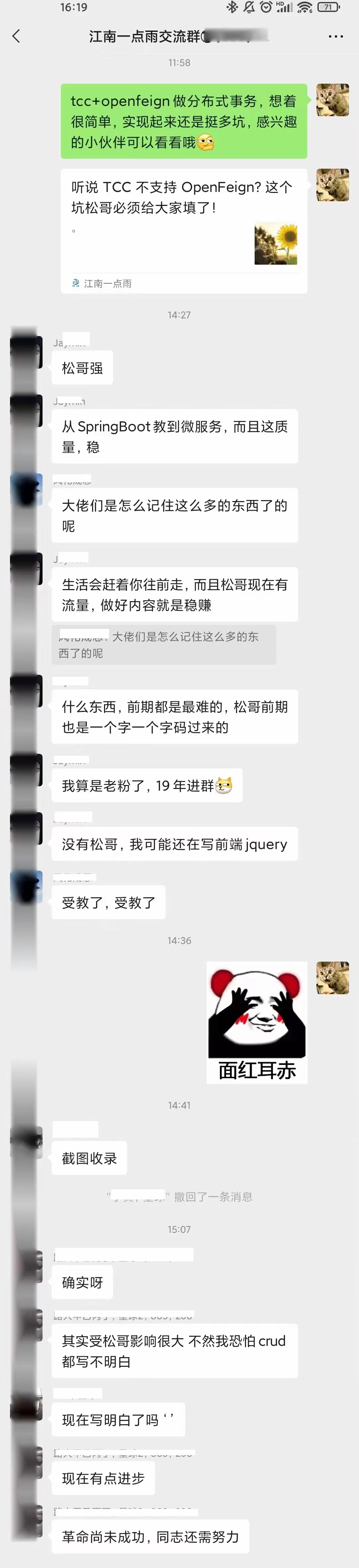
录视频还是蛮辛苦的,一方面赚点小钱养家糊口,另一方面也是小伙伴们的认可在支撑着我把这件事做下去,得瑟一下:



有时候看小伙伴们发的,我真的特别动容。虽然大家看我天天写文章聊技术,其实我在生活中除了工作之外很少和人交流,真的特别想给这些爱学习会说话的小伙伴们点赞,他们肯定会混的比我好。
好啦,最后再统一回答大家几个关于视频的问题。
Q1:视频放在哪里,怎么播放?
视频放在百度网盘上,下载后使用专用播放器授权播放,专用播放器一机一码一人一码。至于小伙伴们推荐的阿里网盘等,由于空间、分享文件类型等限制,并无法用在 TienChin 项目视频分发中。
Q2:视频为什么不支持在线播放?
在线播放的话,一般都是和平台合作,但是国内大家所熟知的平台如慕课网、csdn 学院等,平台抽成基本都是 4 成起,松哥之前还合作了一个平台拿 6 成(也就是假如 100 块钱的课,平台拿走 60)。这样的分成比例无形中会推高课程的价格,现在我自己分发,所以才能做到低价。同时为了防止视频泄露,松哥对视频做了加密处理,这样可以确保大家不会在其他地方看到一模一样的免费视频,加密后的视频只能使用专用播放器播放,因此不支持在线播放。
Q3:视频可以试看吗?
其实我最近在公号发的视频,大家都可以当作试看的,反正的录视频风格是不变的。和 vhr 视频相比,现在的 TienChin 项目视频音质是杠杠滴,下面三个视频是我最近发过的,小伙伴们可以当作试看的视频:
Q4:可以砍价吗?
不可以,这个价格已经很便宜了,没法砍了(悄悄告诉大家,从 vhr 到 tienchin,暂时没有人砍价成功过)。
Q5:视频多久更新完毕?
其实如果单纯带着大家写业务功能,这个项目不会花太多时间,这样虽然大家完整的做了一个项目,但是技术却不会有太多长进,而我则希望在这个过程中多整点活,能让小伙伴们技术也有一些提升,这样内容一加,最终何时更完就不确定了。不过,有一点是可以保证的,每周至少一次,每周至少更一个半小时精品视频。
Q6:知识星球是什么?
星球主要是用来更新视频下载地址的地方,大家在这套视频教程时遇到问题时,都可以在星球上提问,小伙伴们购买视频后,我会拉你进星球。
Q7:这套视频适合哪些人看?
学习这套视频,首先需要有 SSM 基础,如果没有,可以在公众号后台回复 SSM,有我录制的免费视频教程;另外也需要一些 Spring Boot 基础和 Vue 基础,要是没接触过 Spring Boot 和 Vue 的话,那么建议先看看 vhr,戳这里:Spring Boot+Vue+微人事视频教程
Q8:看视频有问题可以问吗?
参考 Q6。
Q9:这套视频我能学到啥?
TienChin 项目基于 RuoYi-Vue 脚手架(Spring Boot+Vue3),这套视频学完后,小伙伴们对 RuoYi-Vue 脚手架基本上就融会贯通了,并能在 RuoYi-Vue 脚手架上随心所欲的开发常规的企业后台应用。并且对于分布式事务 seata、Flowable 流程引擎等框架也能熟练使用并掌握其原理,对于 Redis 在项目中的各种实际应用场景也会有较好的掌握。
好啦,七折 279 抄底就在今天啦!
P.s.:可能有小伙伴加了松哥多个微信,其实没有必要重复添加,任意一个都能找到我。当然,如果你还没有松哥微信,扫码加微信,转账 279 上车吧(买过 vhr 的小伙伴可在此基础上再优惠 ¥30 哦)~