种草两个可以画 flowable 流程图的 Vue 库!
之前松哥发了一篇文章和小伙伴们介绍了前端的 bpmn.js 这个库,利用这个库我们可以自己将绘制流程图的功能嵌入到我们的项目中。
然而,这个库默认是给 Camunda 设计的,所以画出来的流程图导出来的 XML 文件无法直接使用,必须要做一些深度定制,才能将 XML 文件转为 Flowable 流程引擎可用的 XML 文件。这个深度定制太太太麻烦了。
所以我就在想前端有没有现成的库,可以直接用来绘制 Flowable 流程图的?找来找去,找到了两个,这两个的相似度还蛮高的,不过这两个都有一个问题,那就是都是基于 Vue2 开发的,在 Vue3 中用不了,算了,作为一个工具,Vue2 就 Vue2 吧,忍了。毕竟我也不是专业的前端工程师,掌握的前端技能能满足我后端的需求也就足够了,要是专业的前端工程师,我肯定把 bpmn.js+Vue3 整的明明白白了。
好啦,接下来就不废话了,跟小伙伴们介绍一下这两个可以绘制 Flowable 流程图的前端库。
workflow-bpmn-modeler
workflow-bpmn-modeler 基于 Vue 和 bpmn.io@7.0,实现了 flowable 的工作流设计器。使用这个流程绘制工具,建议采用 flowable6.4.1 版本,flowable6.4.2 版本开始进行商业化重构,为了方便刨码学习,推荐使用 flowable6.4.1 版本。
这个用法其实很简单,首先我们创建一个 Vue2 的项目,注意 Vue 的版本不要选错了,项目创建好之后,添加 workflow-bpmn-modeler 依赖,执行如下任意命令添加:
1 | npm i workflow-bpmn-modeler |
或者:
1 | yarn add workflow-bpmn-modeler |
添加完成后,package.json 内容如下:
1 | { |
注意看版本号。
接下来我们就可以在一个 .vue 文件中使用这个组件了,代码如下:
1 | <template> |
我们来分析一下这段代码:
- 首先从 workflow-bpmn-modeler 中导入 bpmnModeler。
- 注册 bpmnModeler 组件。
- 在页面中直接使用 bpmnModeler 组件,使用该组件时候,有五个属性一个方法,我们挨个来说:
- xml:这个属性是 bpmnModeler 要展示的流程图的 XML 字符串,我们可以提前给一个流程图的 XML 字符串,这样 bpmnModeler 组件就会将这个 XML 字符串所对应的流程图给画出来,如果我们只是单纯的想自己绘制流程图,那么这个可以不用管,给一个空字符串就行了。
- users:这是一个数组,当我们配置 UserTask 的时候,可以设置这个 UserTask 由谁来处理,users 配置的就是这里用到的用户。
- groups:这个类似于 users,也是在 UserTask 中,如果我们想要配置一个 UserTask 的候选组的话,那么就会用到 groups 中的内容。
- categorys:这个属性亲测没有任何功能,源代码我也看了,源代码中也没有用这个属性,这完全就是一个没有用的属性,可忽略之。
- is-view:这个表示当前 bpmnModeler 是要画流程图还是单纯的只是将流程图展示出来,false 表示我们是用 bpmnModeler 画流程图的,如果设置为 true,就表示 bpmnModeler 只是用来展示流程图(提前准备好流程图的 XML 文件,可以用 bpmnModeler 将之展示出来)。
- @save:这个是点击网页上的保存模型按钮的时候,会触发的一个回调函数。
好啦,这就可以了。
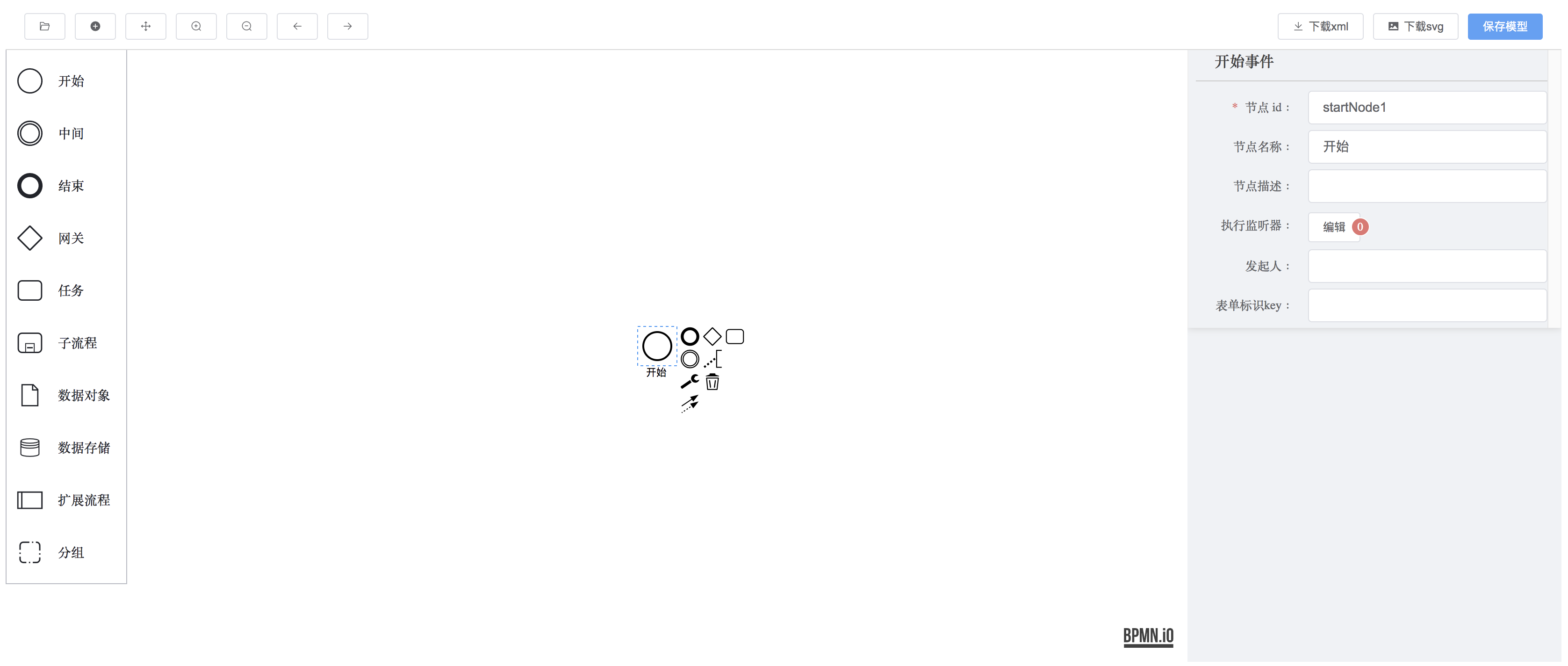
接下来,我们启动 Vue 项目,就可以看到这个流程图绘制页面了:

现在就可以愉快的画流程图了~
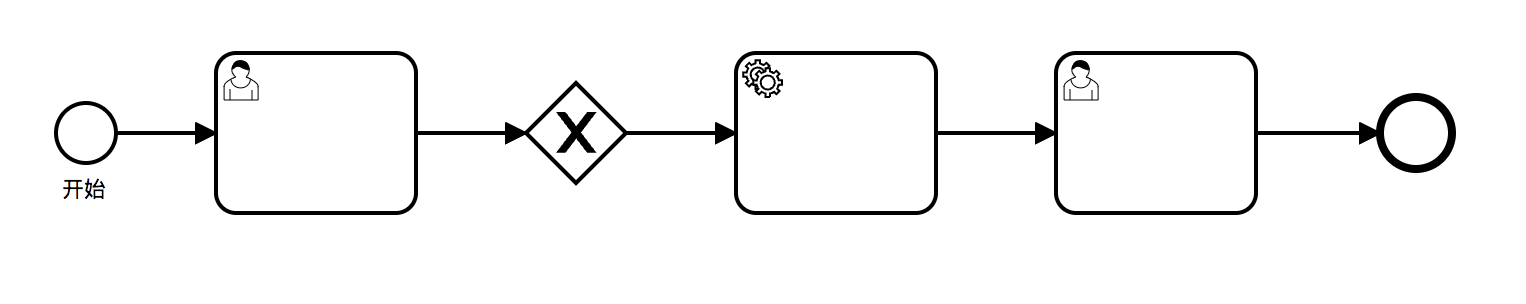
接下来,松哥就用这个,手把手教大家画一下之前文章中和大家用的请假流程图,当时的流程图是这样的:

我们来看下如何绘制:
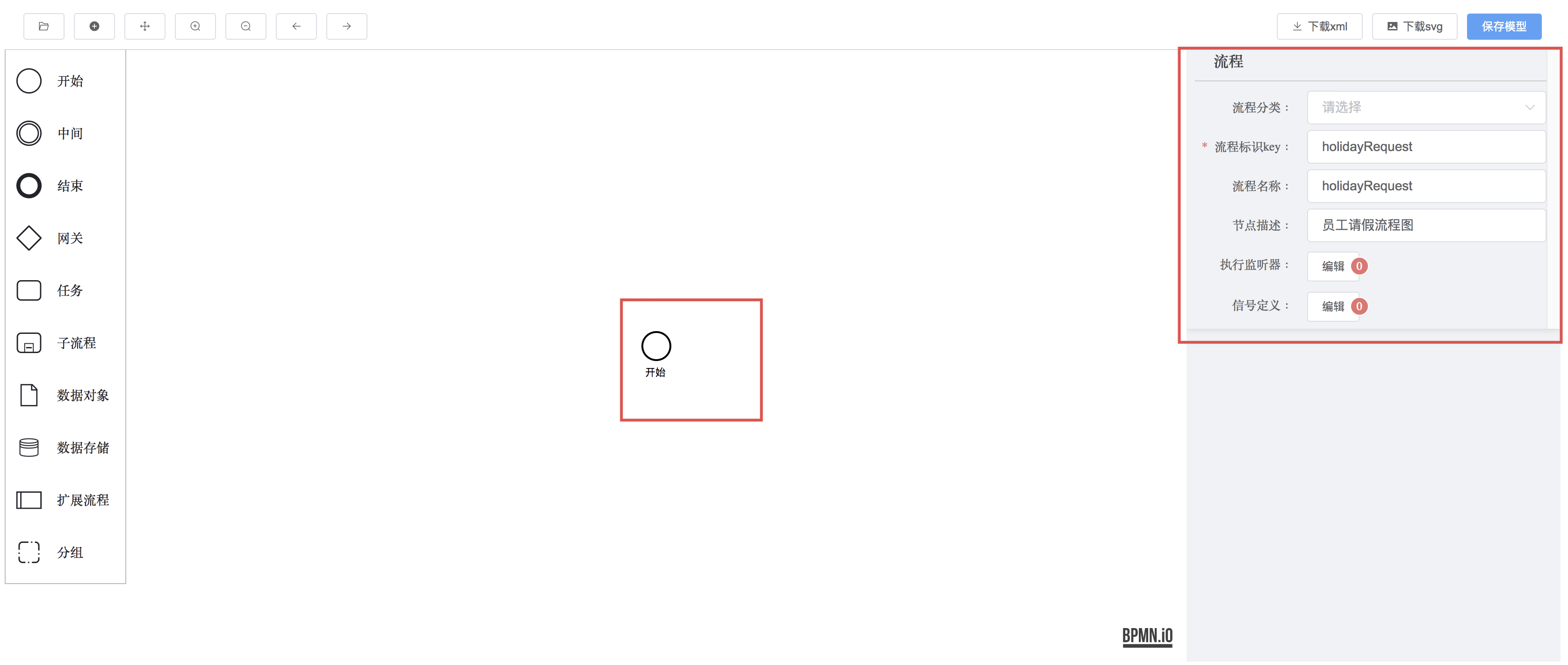
- 首先我们先来定义一下流程的基本信息:

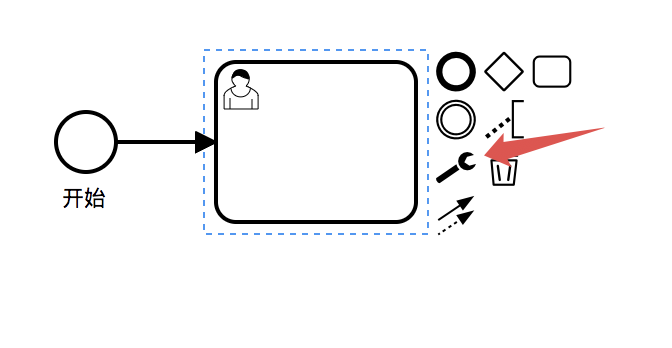
- 接下来绘制经理批准还是拒绝流程:
点击这个扳手按钮可以设置任务类型:

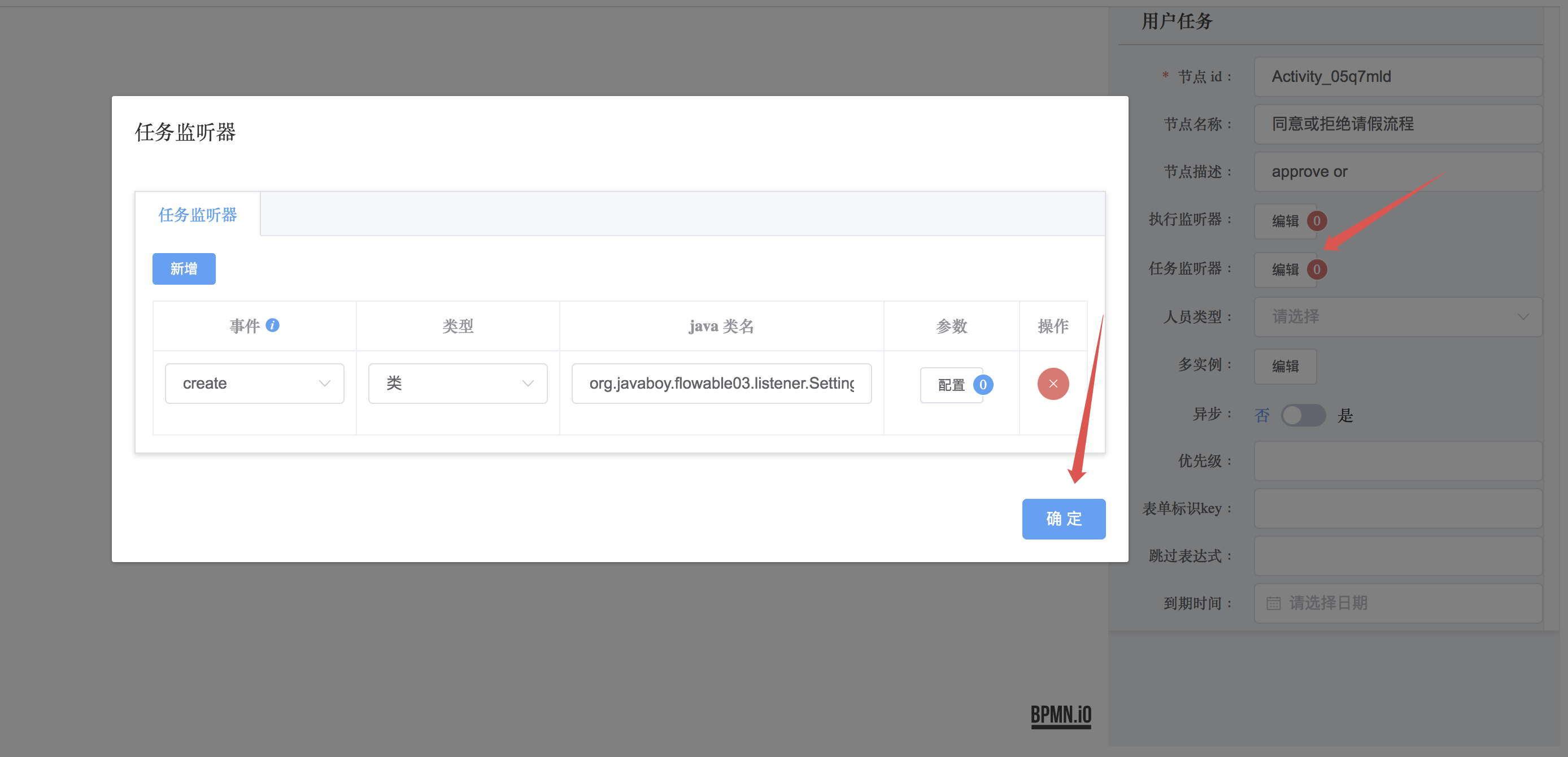
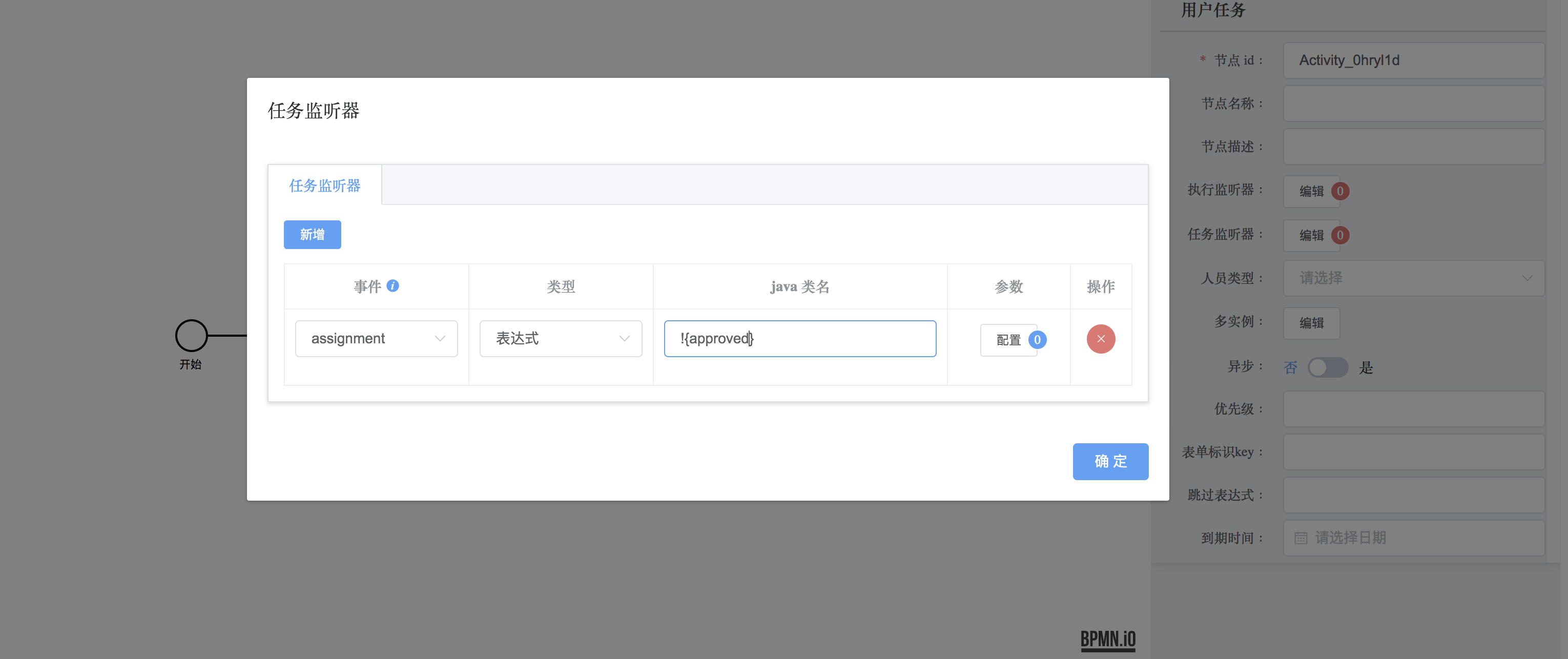
为这个任务设置一个监听器:

设置监听器的原因是因为前端用户在提交请假申请的时候,选择审批人可以直接选择审批人,也可以选择审批人的身份(例如经理),这两种选择都是被允许的。所以我们就添加一个任务监听器,当流程执行到这个 Task 的时候,我们就在任务监听器中,根据前端传来的参数去设置这个任务是由候选人处理还是候选用户组处理。
- 添加互斥网关:

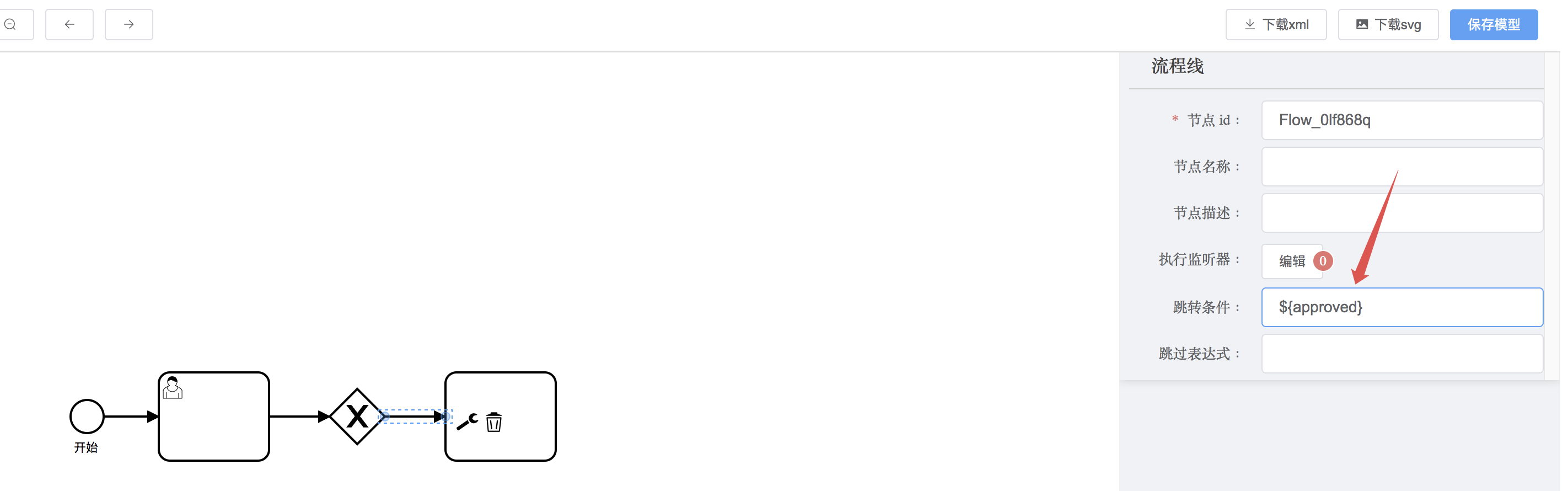
- 审批通过线
接下来,先是审批通过,审批通过的条件是 approved 字段为 true 就表示审批通过:

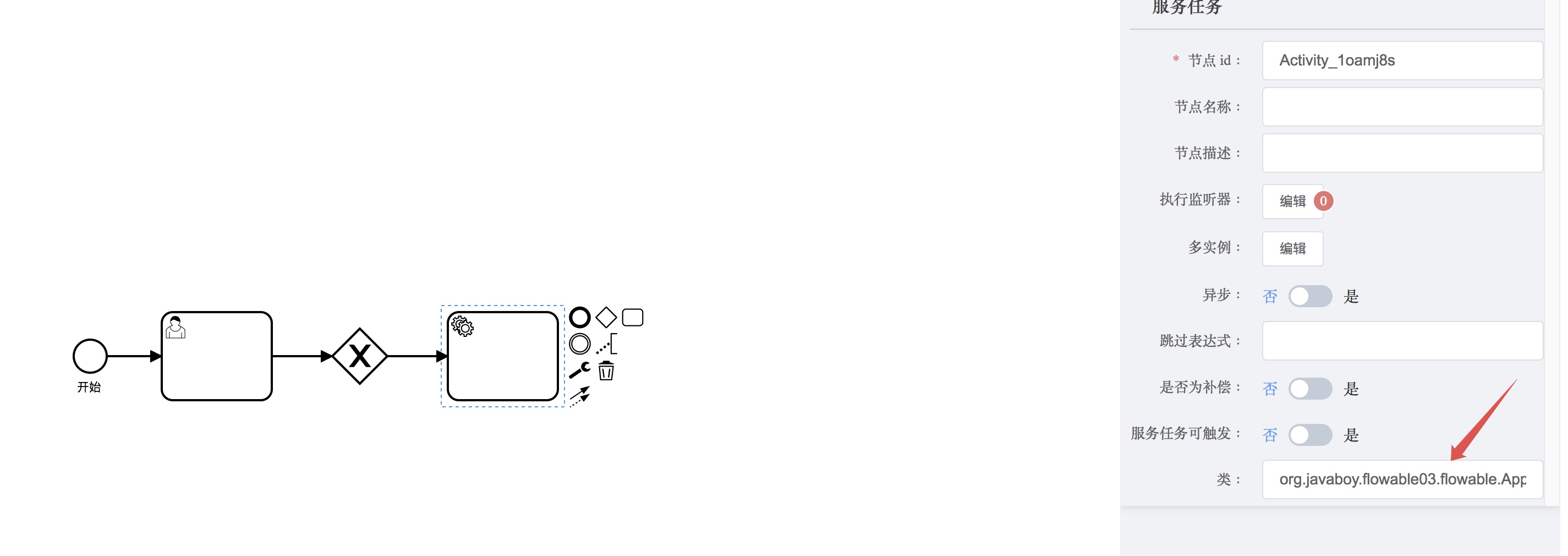
- 审批通过发送通知
审批通过后,给用户发送一个通知,这是一个服务任务,发送通知的类是我们自己写的,所以也需要配置一下自定义类的位置:

- 结束
最后进入到审批通过 UserTask 并且结束:


- 绘制拒绝线
按照如上流程,继续绘制请假被拒绝的流程:

muheflow-bpmn-modeler
松哥要和大家介绍的第二个工具就是 muheflow-bpmn-modeler,这个基于 Vue 和 bpmn.io@8.0,实现了 flowable 的工作流设计器。使用这个流程绘制工具,建议采用 flowable6.4.1 版本,flowable6.4.2 版本开始进行商业化重构,为了方便刨码学习,推荐使用 flowable6.4.1 版本。
没找到这个的源代码,但是我发现这个的用法和 workflow-bpmn-modeler 的用法毫无差别~所以我就不废话了,照着上面的用这个就行了。
感兴趣的小伙伴不妨试试~公众号江南一点雨后台回复 bpmn_demo02 可以下载本文案例~
